
Разработка Android-приложений в деталях
После ввода имени нового графического ресурса, выбора его корневого элемента и нажатия кнопки Next, появляется окно Choose Configuration Folder, позволяющее выбрать спецификатор папки drawable, обеспечивающий поддержку специфической конфигурации Android-устройства, в соответствии с которой папка drawable с нужным спецификатором будет выбрана Android-системой для загрузки при выполнении кода приложения.
После создания нового графического ресурса он будет открыт в XML-редакторе кода.
Тип ресурса Menu
Android-платформа обеспечивает создание трех видов меню для Android-приложения – меню опций, которое открывается при нажатии кнопки MENU устройства или для Android-версии 3.0 и выше элементы которого могут быть помещены в ActionBar-панель, контекстное меню View-компонента и подменю элемента меню.
Все три вида меню могут быть созданы программным способом или на основе XML-описания. Создание меню на основе XML-описания является предпочтительным способом, так как позволяет разделить содержимое меню и его бизнес-логику. После создания XML-описания меню для меню опций необходимо в классе Activity-компонента переопределить метод onCreateOptionsMenu (), в котором необходимо создать программный объект из XML-описания, используя метод MenuInflater.inflate (), а также переопределить метод onOptionsItemSelected (), обрабатывающий выбор элемента меню.
Для контекстного меню необходимо в методе onCreate () Activity-компонента зарегистрировать View-компонент как имеющий контекстное меню с помощью метода registerForContextMenu (), переопределить метод onCreateContextMenu (), в котором необходимо создать программный объект из XML-описания, используя метод MenuInflater.inflate (), а также переопределить метод onContextItemSelected (), обрабатывающий выбор элемента меню. Подменю элемента меню определяется простым вложением его XML-описания в тэг элемента меню.
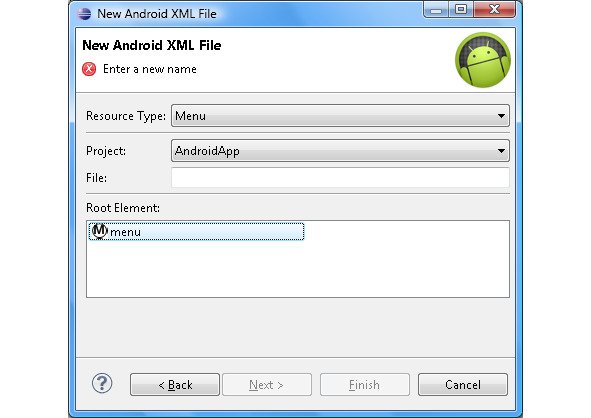
Для создания XML-описания меню Android-приложения в окне Project Explorer нажмем правой кнопкой мышки на узле проекта и в контекстном меню выберем команду New | Other | Android | Android XML File, нажмем кнопку Next – в результате откроется окно мастера, в списке Resource Type которого выберем тип Menu.

Поле File: мастера создания Menu-файла предлагает ввести имя нового файла XML-описания меню, который затем с расширением. xml появится в каталоге res/menu Android-проекта и будет доступен в Java-коде с помощью сгенерированного класса R.menu. [имя Menu-файла] или в XML-коде с помощью ссылки @ [package: ] menu. [имя Menu-файла].
Раздел Root Element: мастера создания Menu-файла показывает, что корневым элементом XML-файла служит тэг
Тип ресурса Color List
Данный тип ресурса является аналогом Drawable-ресурса State List с корневым элементом
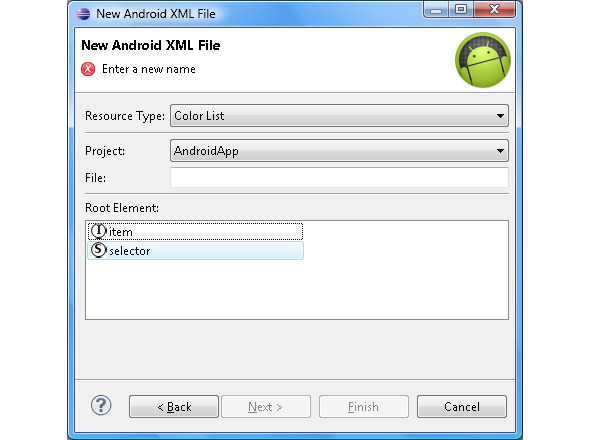
Для создания ресурса Color State List в окне Project Explorer нажмем правой кнопкой мышки на узле проекта и в контекстном меню выберем команду New | Other | Android | Android XML File, нажмем кнопку Next – в результате откроется окно мастера, в списке Resource Type которого выберем тип Color List.

Поле File: мастера создания ресурса Color State List предлагает ввести имя нового файла XML-описания набора цветов различных состояний View-компонента, который затем с расширением. xml появится в каталоге res/color Android-проекта и будет доступен в Java-коде с помощью сгенерированного класса R.color.filename или в XML-коде с помощью ссылки @ [package: ] color/filename.
Раздел Root Element: мастера отображает элементы item и selector, представляющие тэги
Тэг
android: color – цвет состояния в формате #RGB, #ARGB, #RRGGBB, #AARRGGBB.
android: state_pressed – состояние нажатия, true/false.
android: state_focused – компонент в фокусе, true/false.
android: state_selected – компонент выбран, true/false.
android: state_checkable – компонент содержит флажок выбора, true/false.
android: state_checked – флажок компонента отмечен, true/false.
android: state_enabled – компонент доступен, true/false.
android: state_window_focused – окно приложения на переднем плане, true/false.
После ввода имени нового XML-файла ресурса Color State List, выбора элемента selector и нажатия кнопки Next, появляется окно Choose Configuration Folder, позволяющее выбрать спецификатор папки color, обеспечивающий поддержку специфической конфигурации Android-устройства, в соответствии с которой папка color с нужным спецификатором будет выбрана Android-системой для загрузки при выполнении кода приложения.
После создания нового XML-файла ресурса Color State List он будет открыт в XML-редакторе кода.
Тип ресурса Property Animation и Tween Animation
Ресурс Property Animation описывает изменение свойства объекта в течение определенного промежутка времени. Анимация свойств объектов представлена в версиях Android-платформы, начиная с версии 3.0.
Для запуска анимации свойства объекта на основе XML-описания необходимо создать из XML-ресурса Property Animation объект android.animation.AnimatorSet, android.animation. ObjectAnimator или android.animation.ValueAnimator, используя статический метод android.animation.AnimatorInflater. loadAnimator (), и связать анимацию с объектом с помощью метода setTarget () суперкласса android.animation.Animator, после чего запустить анимацию методом start () суперкласса Animator.
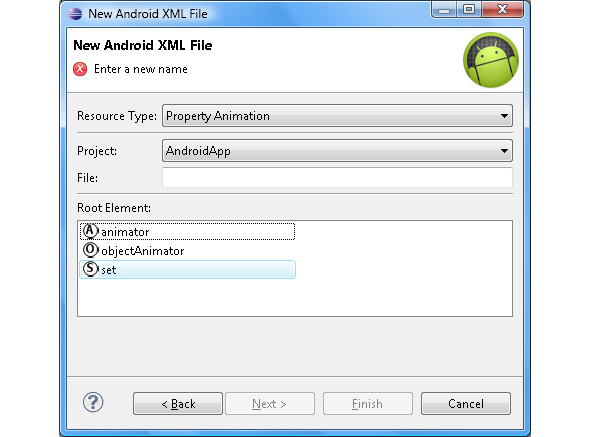
Для создания ресурса Property Animation в окне Project Explorer нажмем правой кнопкой мышки на узле проекта и в контекстном меню выберем команду New | Other | Android | Android XML File, нажмем кнопку Next – в результате откроется окно мастера, в списке Resource Type которого выберем тип Property Animation.

Поле File: мастера создания ресурса Property Animation предлагает ввести имя нового файла XML-описания анимации, который затем с расширением. xml появится в каталоге res/animator Android-проекта и будет доступен в Java-коде с помощью сгенерированного класса R.animator.filename или в XML-коде с помощью ссылки @ [package: ] animator/filename.
Раздел Root Element: мастера отображает элементы animator, objectAnimator и set, представляющие тэги
Тэг
android: duration – время анимации в миллисекундах, по умолчанию 300ms.
android: valueFrom – начальное значение.
android: valueTo – конечное значение.
android: startOffset – задержка анимации в миллисекундах.
android: repeatCount – количество циклов анимации, значение -1 означает бесконечную анимацию.
android: repeatMode – режим повторения анимации, возможные значения repeat и reverse.
android: valueType – тип значения для анимации, для значения типа color не указывается, возможные значения intType и floatType (по умолчанию).
Тэг
android: propertyName – имя свойства объекта, например android: propertyName=«alpha».
android: duration – время анимации в миллисекундах, по умолчанию 300ms.
android: valueFrom – начальное значение свойства.
android: valueTo – конечное значение свойства.
android: startOffset – задержка анимации в миллисекундах.
android: repeatCount – количество циклов анимации, значение -1 означает бесконечную анимацию.
android: repeatMode – режим повторения анимации, возможные значения repeat и reverse.
android: valueType – тип значения для анимации, для значения типа color не указывается, возможные значения intType и floatType (по умолчанию).
Тэг
После ввода имени нового XML-файла ресурса Property Animation, выбора корневого элемента и нажатия кнопки Next, появляется окно Choose Configuration Folder, позволяющее выбрать спецификатор папки animator, обеспечивающий поддержку специфической конфигурации Android-устройства, в соответствии с которой папка animator с нужным спецификатором будет выбрана Android-системой для загрузки при выполнении кода приложения.
После создания нового XML-файла ресурса Property Animation он будет открыт в XML-редакторе кода.
Ресурс Tween Animation описывает анимацию вращения, исчезновения, перемещения и масштабирования View-компонента. Для запуска анимации View-компонента на основе XML-описания необходимо создать из XML-ресурса Tween Animation объект android.view.animation.Animation, используя статический метод android.view.animation.AnimationUtils. loadAnimation () и запустить анимацию методом startAnimation (Animation animation) суперкласса android.view.View.
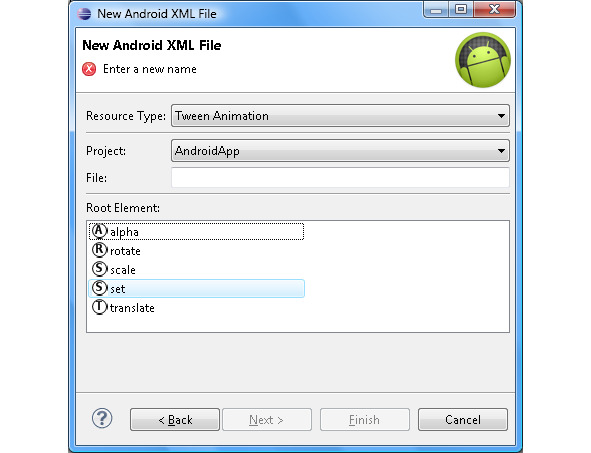
Для создания ресурса Tween Animation в окне Project Explorer нажмем правой кнопкой мышки на узле проекта и в контекстном меню выберем команду New | Other | Android | Android XML File, нажмем кнопку Next – в результате откроется окно мастера, в списке Resource Type которого выберем тип Tween Animation.

Поле File: мастера создания ресурса Tween Animation предлагает ввести имя нового файла XML-описания анимации, который затем с расширением. xml появится в каталоге res/anim Android-проекта и будет доступен в Java-коде с помощью сгенерированного класса R.anim.filename или в XML-коде с помощью ссылки @ [package: ] anim/filename.
Раздел Root Element: мастера отображает элементы alpha, rotate, scale, set и translate, представляющие тэги
Вышеупомянутые тэги имеют общие атрибуты, унаследованные от суперкласса android.view.animation.Animation:
android: detachWallpaper – если true, тогда обои не анимируются вместе с окном.
android: duration – продолжительность анимации в миллисекундах.
android: fillAfter – если true, тогда преобразование применяется после окончания анимации.
android: fillBefore – если true, тогда преобразование применяется перед началом анимации.
android: fillEnabled – если true, тогда значение fillBefore учитывается.
android: interpolator – указывает объект android.view.animation.Interpolator, отвечающий за определение скорости анимации.
android: repeatCount – количество циклов анимации.
android: repeatMode – режим повторения анимации, возможные значения repeat и reverse.
android: startOffset – задержка анимации в миллисекундах.
android: zAdjustment – определяет поведение компонента по оси Z, возможные значения normal (позиция в стеке сохраняется), top (компонент в течение анимации находится на вершине стека), bottom (компонент в течение анимации находится внизу стека).
Тэг
android: fromAlpha – начальное значение прозрачности.
android: toAlpha – конечное значение прозрачности.
Тэг
android: fromDegrees – начальный угол вращения.
android: toDegrees – конечный угол вращения.
android: pivotX и android: pivotY – координаты оси вращения от левого края компонента в пикселях или процентах.
Тэг
android: fromXScale – начальный коэффициент масштабирования по оси Х.
android: toXScale – конечный коэффициент масштабирования по оси Х.
android: fromYScale – начальный коэффициент масштабирования по оси Y.
android: toYScale – конечный коэффициент масштабирования по оси Y.
android: pivotX и android: pivotY – координаты центра масштабирования.
Тэг
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Приобретайте полный текст книги у нашего партнера: