
Ты – дизайнер. Эффективная методика быстрого входа в UX/UI для новичков
– Второй: Что, по мнению ваших близких, вам дается лучше всего? Я лично часто обращаюсь к друзьям и родственникам с таким вопросом, потому что они нередко подмечают то, чего мы сами не замечаем. Ведь порой мы не считаем умение объяснять сложные вещи простым языком (или необычно сочетать цвета, классно презентовать идеи, даже с юмором) чем-то выдающимся, а со стороны это может выглядеть как дар. Автор книги «Your Hidden Perspective» (2023) Кейтлин Паркер приводит примеры, когда люди годами считали «просто хобби» своей основной конкурентной силой – будь то талант слагать короткие рассказы или умение «читать» настроение человека и мгновенно находить подход. И, как показывает практика, многие обнаруживают эти качества, только когда близкие говорят: «Ты же всегда умел внятно структурировать мысли на бумаге, помогая нам в учёбе» или «У тебя так легко выходят наброски, почему бы не заняться этим всерьез?»
В конце концов, в кругу друзей и семьи мы расслаблены, поэтому замечаем в нас самом какие-то легкие (на первый взгляд) способности, будь то быстрое нахождение компромисса или простое «умение не поддаться панике» в трудные моменты. Но, как выясняется, такой скилл крайне нужен для управления проектами или построения коммуникации в дизайн-командах. Историки дизайна упоминают немало случаев, когда чьи-то бытовые привычки – вроде упорядочивать каждую мелочь на полках – переходили в профессиональное направление (организация UI-библиотек, работа с данными). Мы же, находясь в гуще своей рутины, можем годами не обращать внимания. Поэтому, когда вы спрашиваете у близких, что, по их мнению, у вас получается лучше всего, обычно всплывают «мелочи», которые на деле оказываются мощными способностями. И главное – не стесняйтесь расспрашивать об этом, ведь именно от этих «подсвеченных» сторон вы можете оттолкнуться, выбирая свою дорогу в дизайне.
– Третий: Чем бы вы занимались, если бы не нужно было зарабатывать деньги? Представьте себе такую ситуацию: у вас полная финансовая свобода, и теперь решение о том, как проводить время, лежит исключительно на ваших предпочтениях и интересах. Такое воображение не просто увлекательное упражнение – оно помогает понять свои истинные склонности и страсти, что особенно важно для развития в сфере дизайна.
Исторически многие выдающиеся дизайнеры начинали свой путь именно с поиска этой внутренней мотивации, а не ради зарплаты. Например, Вальтер Гропиус, один из основателей Баухауса, говорил, что истинное искусство рождается из любви к делу, а не из финансовой необходимости. Сегодня, в 2025 году, исследования показывают, что удовлетворенность от работы напрямую связана с её смыслом и соответствием личным ценностям. Согласно опросам на LinkedIn «признана запрещенной к распространению на территории РФ» за 2023 год, более 60% профессионалов в области дизайна отмечают, что свобода творчества и возможность заниматься тем, что им по-настоящему нравится, являются ключевыми факторами их продуктивности и радости от работы.
Если представить, что вам не нужно думать о заработке, то, возможно, вы обнаружите в себе желание больше экспериментировать с интерфейсами: создавать концепты, которые просто волшебны, не думая о бюджете и сроках. Может быть, вы станете «гик-дизайнером», который увлеченно изучает поведение пользователей, проводя долгие тестирования, чтобы лучше понять человеческую психологию. Или, быть может, вы захотите превратить свои идеи в реальные приложения, посвященные каким-то личным увлечениям – будь то приложение для медитации, которое будет использовать сложные алгоритмы распознавания эмоций, или игра, которую вы всегда мечтали создать.
Знаменитый дизайнер и исследователь Джеймс Фолкнер в своей книге «Beyond the Paycheck: Passion in Design» (2024) рассказывает, как именно открытие этой внутренней свободы может кардинально изменить подход к работе: «Когда деньги перестают быть мотиватором, творчество начинает процветать. Это словно открыть окно в давно закрытую комнату – вдруг появляется ветер новых идей и перспектив». Подумайте, как вы себя чувствуете, когда можете просто заниматься тем, что любите, без оглядки на оплату труда. Это может быть и посвящение себя обучению новым инструментам, и изучение новых языков программирования для реализации своих креативных задумок, и, возможно, даже возвращение к чему-то забытым – как писать письма от руки или рисовать классические карандашные эскизы.
Возвращаясь к вопросу: «Чем бы вы занимались, если бы не нужно было зарабатывать деньги?» – ответ на него может стать для вас отправной точкой в выборе специализации. Может, вы поймёте, что ваша страсть к изучению пользовательского поведения настолько сильна, что хотите развивать карьеру UX-исследователя. Или же обожаете визуальный стиль и хотите развивать Motion-дизайн без ограничений, чтобы создавать нечто по-настоящему волшебное. Важно – слушать себя, ведь именно внутренняя мотивация помогает добиваться вершин в профессии и создавать продукты, которые действительно меняют жизни людей.
В конечном счёте, представить, чем бы вы занимались без необходимости зарабатывать деньги, – это не просто игра воображения, а мощный инструмент самоанализа, позволяющий вам увидеть свою настоящую страсть. Как отмечает Лорен Стивенсон в книге «Design Without Limits» (2023): «Настоящий талант проявляется, когда финансы отходят на задний план, и остается только чистое желание творить». Так что позвольте себе мечтать, и эти мечты могут подсказать вам направление, в котором будет расти ваша карьера.
Создайте табличку, куда внесете и свои ответы, и ответы окружающих. Подчёркивая цветом повторяющиеся пункты, вы словно проводите визуальное «кластерное» исследование своих сильных сторон. Когда я впервые сделал такую табличку, то, словно окунувшись в мир больших данных, обнаружил, что многие люди отмечали именно то, что я никогда не воспринимал как особое достижение – моё чувство стиля и способность «продавать» идею. Это как если бы вы взяли опрос о любимом блюде и неожиданно выяснили, что все окружающие считают вас кулинарным экспертом, хотя вы всю жизнь готовили только простые макароны. Такой резонанс удивляет и заставляет задуматься о том, где скрыта ваша настоящая сила.
Исторически подобные методы качественного исследования использовались задолго до появления компьютеров. В XIX веке антропологи собирали полевые заметки в тетрадях, а затем выстраивали их в таблицы, чтобы найти общие черты в поведении изучаемых племен. Сегодня мы делаем нечто подобное, только в более структурированном и визуально понятном формате.
Исследования в области самоанализа и развития карьеры, такие как работа психолога Т. Харриса, подчеркивают важность внешней обратной связи. Часто именно мы сами недооцениваем свои таланты, а люди вокруг умеют заметить то, что у нас «в потайных уголках» – таланты, которых мы не придаем значения. Создание таблицы – это отличный способ объективно взглянуть на себя глазами других и найти те скрытые навыки, которые до этого момента оставались незамеченными.
На практике это работает так: вы спрашиваете близких, друзей, коллег об их мнении, фиксируете ответы в таблицу с колонками «Что у меня хорошо получается?» и «Какие сильные стороны ты видишь во мне?». Затем вы применяете форматирование: повторяющиеся черты, отмеченные разными людьми, подсвечиваете одним цветом, уникальные – другим. По мере накопления данных вы начинаете видеть «светящиеся точки»: «О, все говорят о моём чувстве стиля!», «Меня хвалят за ясность объяснений». Эти повторения служат надежными индикаторами ваших сильных сторон.
Я сам использовал этот метод, когда готовился к переходу от аналитика к дизайнеру. Все думали, что я просто подсчитываю числа, но когда я увидел, сколько людей отмечают мое чувство стиля, я понял: пора развивать эту сторону и, возможно, на карьерном пути делать акцент на визуальных решениях. Подобное «открытие себя» напоминает момент в путешествии, когда после долгого поиска ты внезапно находишь заброшенную карту с сокровищами – вдруг осознаешь, что обладаешь чем-то ценным.
Кроме того, создание таблички с ответами – это также способ организации информации и принятия решений, аналогичный тому, как компании проводят SWOT-анализ (сильные и слабые стороны, возможности и угрозы). Только ваш SWOT – это свои личные компетенции и навыки. Такой подход помогает выбирать дальнейшее направление обучения или специализацию. Например, если в таблице часто появляется «способность убеждать» и «умение находить креативные решения», то имеет смысл искать проекты или компании, где эти качества будут цениться и развиваться.
В итоге, создание простой таблицы обратной связи – это больше, чем упражнение: это инструмент самопознания, структурирования информации о себе и прояснения своего профессионального пути, подкрепленный проверенными исследовательскими методами. Возможно, вас удивит, сколько нового можно узнать о себе, просто тщательно выслушав окружающих и систематизировав их мнения.
Инструменты в дизайне: от скетчей до прототипов
В мире дизайна «инструменты» – это не только программы, но и разные способы визуализации идей.
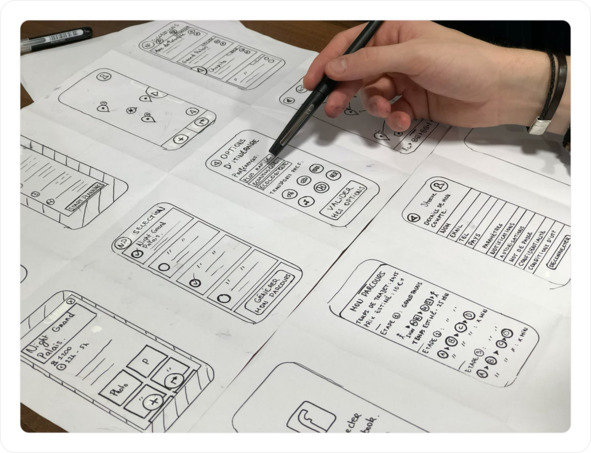
– Скетчи (наброски). Возьмите бумагу и ручку, набросайте идею (рис. 3). Это может показаться простым и даже архаичным в эпоху мощных компьютеров и графических планшетов, но на деле скетчи остаются одним из самых эффективных инструментов дизайнера. Когда нужно быстро согласовать концепцию с коллегами или клиентом, простое рисование на бумаге сохраняет массу времени и позволяет сосредоточиться на самой идее, не отвлекаясь на технические подробности программного обеспечения.

Рис. 3 – Пример скетча от руки
Исторически все начиналось с бумажных набросков. Взять хотя бы Леонардо да Винчи – его дневники полны скетчей, в которых он набрасывал идеи своих изобретений и художественных работ. Эти эскизы позволяли ему быстро зафиксировать мысль, которая позже становилась основой для более сложных проектов. Подобным образом и современный дизайнер, создавая первые наброски, запускает процесс. Как отмечает в книге «Sketching User Experiences: The Workbook» Майк Кузмэнс и Билл Бэкстер (2023), «скетчи дают уникальную свободу мысли: ручка и бумага не просят вас ничего сложного, они позволяют вам буквально мгновенно „вынести“ идею на поверхность и поделиться ею с другими».
В мире дизайна 2025 года, несмотря на наличие инновационных инструментов вроде VR-скетчей на специальных планшетах, классический подход «бумага-ручка» остается популярным благодаря своей доступности и скорости. Во время встреч или брейнштормов нередко захватывает ручку и начинает быстро схватывать на бумаге основные блоки интерфейса, предлагаемые функции или даже схематическое расположение элементов. Такие быстрые зарисовки выступают в роли «каркаса» для последующего цифрового прототипа.
Например, в одной из своих презентаций я рассказывал о том, как после того, как клиент посмотрел на простой «ручной» эскиз страницы, его взгляд «воспламенился» – он сразу понял основную мысль и дал конструктивные замечания. Это мгновенная коммуникация, которую сложные программы не могут дать так же быстро. Когда люди видят, что идея формируется прямо на их глазах, они вовлекаются в обсуждение, чувствуют, что их мнение учитывается.
Более того, скетчинг способствует «разогреву» творческого процесса. В своей книге «The Joy of Sketching: Quick Ideation in the Digital Age» (2024) Эмилия Шварц пишет, что именно процесс набрасывания помогает мозгу быстрее переключаться между различными концепциями и решениями. Это как прогулка по лесу: иногда, когда мы просто идём, мысли сами ложатся в нужное русло. Рисуя что-то от руки, вы позволяете руке и глазам работать в тандеме, что усиливает креативность и понимание того, как пользователи будут взаимодействовать с интерфейсом.
Есть ещё практический аспект: скетчи легко делить и обсуждать. Вам не нужно экспортировать файл, отправлять его по почте или ждать загрузки – просто покажите листок с рисунком другому человеку. Это чрезвычайно ценно в условиях, когда время – деньги, и быстрый фидбек может спасти проект от дорогостоящих переделок на поздних стадиях.
Скетчи также не требуют специальных навыков владения софтом – они доступны каждому, кто хоть раз держал карандаш. Это делает их универсальным языком общения между дизайнерами и не дизайнерами, клиентами и командами. Например, когда я работал над проектом для местной кофейни, вместо того чтобы сразу строить сложные макеты, я начал с нескольких быстрых эскизов интерфейса приложения, показывал их владельцам кафе, обсуждали, что нравится, а что нет, и уже на основе этих разговоров строили дальнейшие шаги. Такой подход не только ускорил процесс, но и заложил фундамент для более глубокого понимания потребностей заказчика.
Таким образом, скетчи (наброски) остаются незаменимым инструментом в арсенале дизайнера. Они помогают быстро захватывать идеи, обеспечивают гибкость и простоту в общении с людьми, позволяют ощутить взаимопонимание и ускоряют работу над проектом. Несмотря на все технологические достижения, иногда нет ничего лучше, чем простой лист бумаги и карандаш, чтобы дать волю своему воображению и построить мост между идеей и её воплощением.
– Вайрфреймы – это своего рода «каркас» вашего будущего интерфейса (рис. 4). Представьте себе скелет здания: на нём ещё нет отделки, но уже понятны планировка и структура. Так и с вайрфреймами: это более аккуратные схемы, обычно сделанные в таких инструментах, как Figma, Sketch или Adobe XD. Они убирают из виду детали, такие как изображения, тонкие шрифты и цвета, и фокусируются на основах – как расположены блоки, куда ведёт навигация, как организовано взаимодействие пользователя с ключевыми функциями.

Рис. 4 – Пример вайрфреймов
Исторически подход к созданию «скелетов» интерфейсов напоминает чертеж архитектурного проекта. Архитектор рисует план дома сначала без мебели и декора, чтобы увидеть, как свободно можно перемещаться, достаточно ли пространства и как располагаются комнаты относительно друг друга. Аналогично вайрфреймы позволяют дизайнерам сфокусироваться на «пространственной логике» интерфейса до того, как начнется работа по наполнению деталей. Это подтверждается исследованиями в области дизайна, такими как работа команды из Университета Карнеги-Меллона «The Impact of Low-Fidelity Wireframes on Early Design Decisions» (2023), где отмечается, что использование вайрфреймов на ранних стадиях проекта помогает командам быстро выявлять проблемы с навигацией и логикой интерфейса.
В повседневной жизни вайрфреймы можно сравнить с предварительным макетом комнаты, которую вы обустраиваете. Прежде чем покупать мебель, вы рисуете на бумаге простую схему: где диван, где стол, сколько места остается для прохода. Это помогает избежать «гонки» за вещами, которые не подойдут под пространство. Точно так же вайрфреймы помогают выстроить контент так, чтобы пользователь быстро нашёл, что ему нужно, и не запутался в излишней информации.
С точки зрения бест-практис, вайрфреймы рекомендуют использовать на этапах ранней разработки и согласования концепции. Они помогают отделить «что должно быть» от «как должно выглядеть», что критически важно для эффективной коммуникации в команде. К примеру, если команда или заказчик запутались в цветовой гамме, легко забыть о функциональности, а вайрфрейм напомнит: «Вот кнопка, которая ведёт в корзину, а вот там форма оплаты».
Как отметил дизайнер Майк Уэббер в своем отчете «Wireframing as a Communication Tool» (2024), компании, активно использующие вайрфреймы, экономят до 30% времени на обсуждение макетов, потому что структура и логика становятся понятны с первого взгляда. Он приводит пример крупного медицинского портала, который после внедрения системы вайрфреймов сократил количество бессмысленных правок дизайна на 40%.
Современный тренд к минимализму и «чистой» подаче информации делает вайрфреймы особенно актуальными. В эпоху, когда дизайн стремится убрать лишние украшательства, вайрфрейм помогает выявить, действительно ли интерфейс интуитивно понятен без отвлекающих деталей. Благодаря этому подходу дизайнеры могут на ранних стадиях проекта протестировать юзабилити, собрать обратную связь от пользователей (проводить «коридорное тестирование» даже с простыми прототипами) и быстрее перейти к детализации, уверенные в том, что логическая основа крепка.
Таким образом, вайрфреймы – это не просто черно-белые схемы, а фундаментальная часть дизайна, дающая возможность сосредоточиться на том, как элементы взаимодействуют между собой, как пользователь будет перемещаться по приложению или сайту. Они служат мостом между идеей и реализацией, позволяют избежать дорогостоящих ошибок на поздних этапах и заложить прочную основу для последующего визуального оформления и полировки.
– Макеты – это уже практически финальный вид: со шрифтами, иконками, фотографиями (рис. 5). Подходят для презентаций и обсуждений, как именно всё будет выглядеть в итоге.

Рис. 5 – Пример готового макета
Вспомним, как когда-то архитекторы выкладывали последние чертежи здания перед началом его строительства. Эти чертежи были детализированы до мелочей: от вида окон до текстуры стен. Современные макеты в цифровом дизайне выполняют схожую функцию. Это не просто эскизы – они практически живой прототип будущего продукта, где каждая кнопка, каждый шрифт и иконка подобраны с целью показать конечный результат. В эпоху 2025 года, когда технологии и ожидания пользователей стремительно развиваются, макеты становятся особенно важным элементом коммуникации между дизайнерами, клиентами и разработчиками.
Раньше, несколько десятилетий назад, дизайнеры могли представить окончательный продукт только на словах или с помощью статичных рисунков на бумаге. Но с появлением таких инструментов, как Figma, Sketch и Adobe XD, создание макетов стало быстрой и интуитивно понятной задачей. Как пишет Дженнифер Харт в «Design Finalization: The 2023 Handbook», «макет – это не просто картина, это основа, на которой будет строиться весь пользовательский опыт». Именно поэтому хорошо проработанный макет способен уменьшить количество правок на этапе разработки: разработчики видят детально, что и как должно работать, и уменьшается риск недопонимания.
Современные тренды в дизайне к 2025 году всё чаще возвращаются к идее «less is more», что хорошо сочетается с концепцией макетов. Вы помните, как в начале 2000-х годов сайты были перегружены анимацией и излишествами, а затем произошел переход к минимализму? Сегодня мы снова ценим чистоту и понятность интерфейса. Макеты помогают не сбиться в этих «деталях», поскольку они сосредоточены на структурировании информации и визуальной иерархии. Это похоже на дизайнерское искусство «убираться» от лишнего: вместо того, чтобы заполнять экран сложными текстурами и эффектами, на макете вы показываете чистую, понятную композицию.
Вспомним, например, легендарный проект Apple для iPod в начале 2000-х. Их презентации были минималистичны, а макеты подчеркивали простоту использования устройства. Сегодня, спустя десятилетия, подобный подход всё ещё актуален. Тем не менее, макеты эволюционировали. В 2025 году они стали более интерактивными и динамичными, близкими к конечному продукту по деталям. Как говорит Майкл Роуз в книге «From Wireframe to Wow: Design Transitions in 2024», «макеты теперь не просто статичные изображения – они демонстрируют не только внешний вид, но и ощущение взаимодействия, обеспечивая более полное погружение заказчика в будущий продукт».
Аналогия из реального мира: представьте себе модель самолета в масштабе 1:50 в музее. Она уже детализирована: на ней видны все элементы управления, на авиаторах написаны цифры, можно даже открыть двери. Но важнее всего – вы видите, как всё расположено, как части взаимодействуют друг с другом. Так и макет интерфейса: виден общий вид продукта, его «скелет» с наполненными деталями, но без глубокого функционала. Это позволяет всем заинтересованным «взглянуть» на продукт, представить его в реальном использовании и обсудить, что можно улучшить перед тем, как переходить к программированию.
Так что макеты – это кульминация работы над дизайном, когда идея обретает форму, и начинается настоящий диалог между всеми участниками проекта. И, как подчеркивает Элисон Райт в «Visual Prototyping Today» (2023), «хороший макет – это окно в будущее продукта, которое позволяет заранее увидеть и исправить проблемы». Ведь благодаря макетам мы можем уже на ранних этапах настроить общую атмосферу, убедиться, что выбранные шрифты, цвета и изображения действительно гармонируют друг с другом, и только потом переходить к этапу разработки.
– Прототипы – «сшитые» макеты, где при клике на кнопку вы переходите на следующий экран, заполняете форму, переходите дальше (рис. 6). Эти цифровые модели позволяют «прожить» интерфейс до того, как он станет реальным продуктом. За последние годы прототипирование превратилось из вспомогательного этапа в ключевой инструмент проверки гипотез и улучшения юзабилити.

Рис. 6 – Пример связанных экранов в прототипе
Свое начало прототипы берут в эпоху первых компьютерных интерфейсов, когда дизайнеры вручную чертили последовательности экранов на бумаге, придумывали сценарии взаимодействия. В 1980-х годах появление компьютеров с графическим интерфейсом облегчило создание интерактивных прототипов, но их реализация была трудоемкой. Сегодня же благодаря инструментам вроде Figma, Sketch, Adobe XD и специализированным плагинам процесс прототипирования напоминает живое общение с продуктом еще на стадии замысла. Как отмечает автор «Prototyping Revolution» (2023) Томас Брайтон, современные прототипы позволяют «оживить идеи на ранней стадии, почувствовать, как пользователь будет двигаться по интерфейсу, и выявить узкие места до того, как тратятся часы и недели на кодирование».
Прототип – это не только визуальное отображение экранов, но и симуляция пользовательского поведения. Представьте, что вы находитесь в новом магазине: прежде чем купить товар, вы прогуливаетесь по залу, трогаете полки, проверяете, легко ли найти нужную вещь. Точно так же, «прогуливаясь» по прототипу, дизайнер получает представление о том, насколько просто и интуитивно пользователю выполнить задачу, найти нужную информацию, заполнить форму.
В 2025 году, в эпоху повышения требований к пользовательскому опыту, прототипы стали ещё более реалистичными и функциональными. Они включают сложные анимации, микровзаимодействия и даже адаптивность под различные устройства. Исследователи, такие как Лилиан Хо в своей книге «Living Prototypes: UX Testing in 2024», подчеркивают, что «прототипы – это мост между дизайнерским замыслом и реальным опытом пользователя». Эти «мосты» позволяют командам не только увидеть, как выглядит конечный продукт, но и ощутить, как он работает «на практике», что уменьшает риски перед запуском.
Практический пример: когда крупная компания разрабатывает новое банковское приложение, она начинает с создания интерактивного прототипа. Пользователи приглашаются на тестирование, они заполняют формы, совершают виртуальные переводы, а специалисты записывают, где возникают затруднения. Эти наблюдения помогают скорректировать дизайн до того, как программисты напишут хоть строчку кода, что экономит огромные ресурсы и время.
Из личного опыта могу сказать, что лучше всего проверить, насколько удобно людям пользоваться продуктом, именно прототипы. Когда в команде есть возможность «проложить» путь пользователя в интерактивном варианте, то разговоры о том, что не так, куда кликать или как запомнить, становятся более конкретными и конструктивными. Именно такие прототипы, как «сшитые» макеты, стали неотъемлемой частью современного дизайнерского процесса. Они позволяют почувствовать продукт на «пальцах» до его создания, обнаружить неожиданные проблемы и исправить их на раннем этапе.
В завершение хочется отметить, что, как писал Даниэль Ло в своей книге «Testing Tomorrow: The Power of Prototypes» (2024), «хороший прототип – это не просто демонстрация идеи, а инструмент, который позволяет людям испытать ее так, будто это уже готовый продукт». Именно поэтому прототипирование остаётся лучшим способом проверить, насколько всё удобно, прежде чем начинать полноценную разработку. Такой подход делает мир дизайна более человечным и ориентированным на реальные нужды пользователей, а не на абстрактные концепции.
Я всегда советую чётко определить идею на уровне скетчей или вайрфреймов, прежде чем погружаться в цветные и детализированные макеты. Это словно строить дом: прежде чем выбрать обои и мебель, архитекторы и дизайнеры формируют точный план, чертежи, где каждая комната имеет своё предназначение. Если вы продолжите ремонт без плана, то потратите гораздо больше времени на переделки, просто потому что позже станете понимать, что изначально всё было спланировано неверно.