9 шагов: Свой сайт за 0 р.

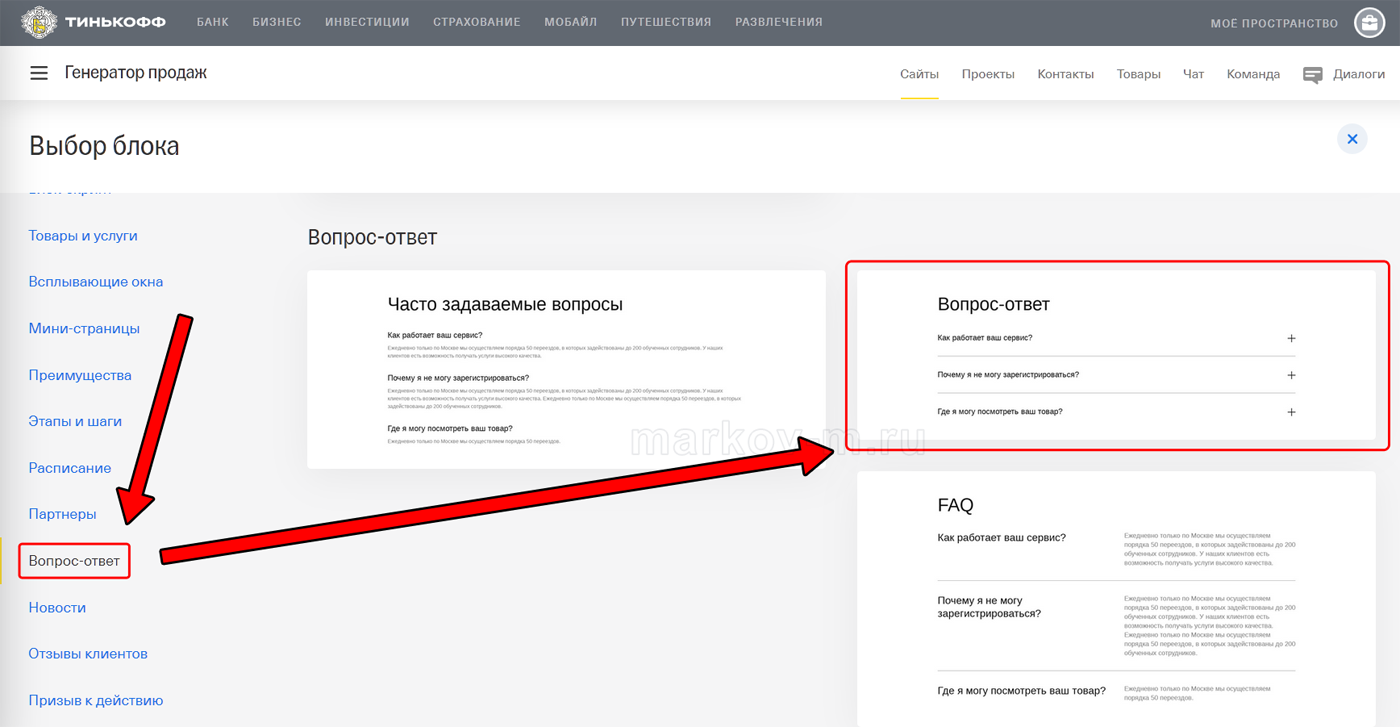
Хороший вариант блока «Вопрос и ответ» в конструкторе сайтов Тинькофф
5.7 Отзывы
Для блока «Отзывы» можно выбрать любой шаблон. Желательно, чтобы сам отзыв был реальным, т. к. поддельные отзывы отличаются по стилистике написания. Также наличие реальной фотографии человека может повысить доверие. Важным элементом отзыва является – контакт человека, который оставил отзыв, потому что многие ставят под сомнение правдоподобность отзыва, который нельзя проверить.
Лучше создать сайт с отзывами, имеющие ссылку на соц. сеть или телефон. Также можно попросить человека оставить отзыв в вашей группе соц. сети, а на сайте продублировать его содержание, указав ссылку на группу, в которой будет видно, кто его написал.
5.8 Как сделать форму обратной связи на сайте
Формы обратной связи является очень важным элементом т. к. не всегда посетитель может позвонить по телефону сам. Например, если посетитель просматривает сайт на работе или в позднее время и звонить уже неудобно, то форма обратной связи поможет решить подобные проблемы. Также есть интроверты – малообщительные люди, которые предпочитают больше слушать, чем говорить, для них проще написать, чем звонить. В подобных случаях отсутствие формы обратной связи может привести к потере потенциальных клиентов.
Шаблон блока «Формы» можно выбрать любой. При размещении формы обратной связи важно помнить, что чем больше полей, тем меньше желания ее заполнять. Чтобы получить больше обращений, желательно максимально упростить заполнение формы, а именно уменьшить число полей. Часто лучше создать сайт с формой обратной связи, состоящей всего из 1 поля: «Телефон», а имя легко узнать во время звонка, задав вопрос: «Как к вам обращаться?».
Как разместить форму обратной связи
Форму обратной связи можно разместить в конце страницы сайта, перед блоком «Контакты». Для этого жмем на плюсик(добавление нового блока) и в разделе «Формы» выбираем понравившийся шаблон. Чтобы добавить/убрать поля формы кликаем по блоку слева на «+»/«-»(или «Добавить»/«Убрать». Если не отображается, то перед этим нажать на значок изменения структуры блока слева сверху 4 квадрата).
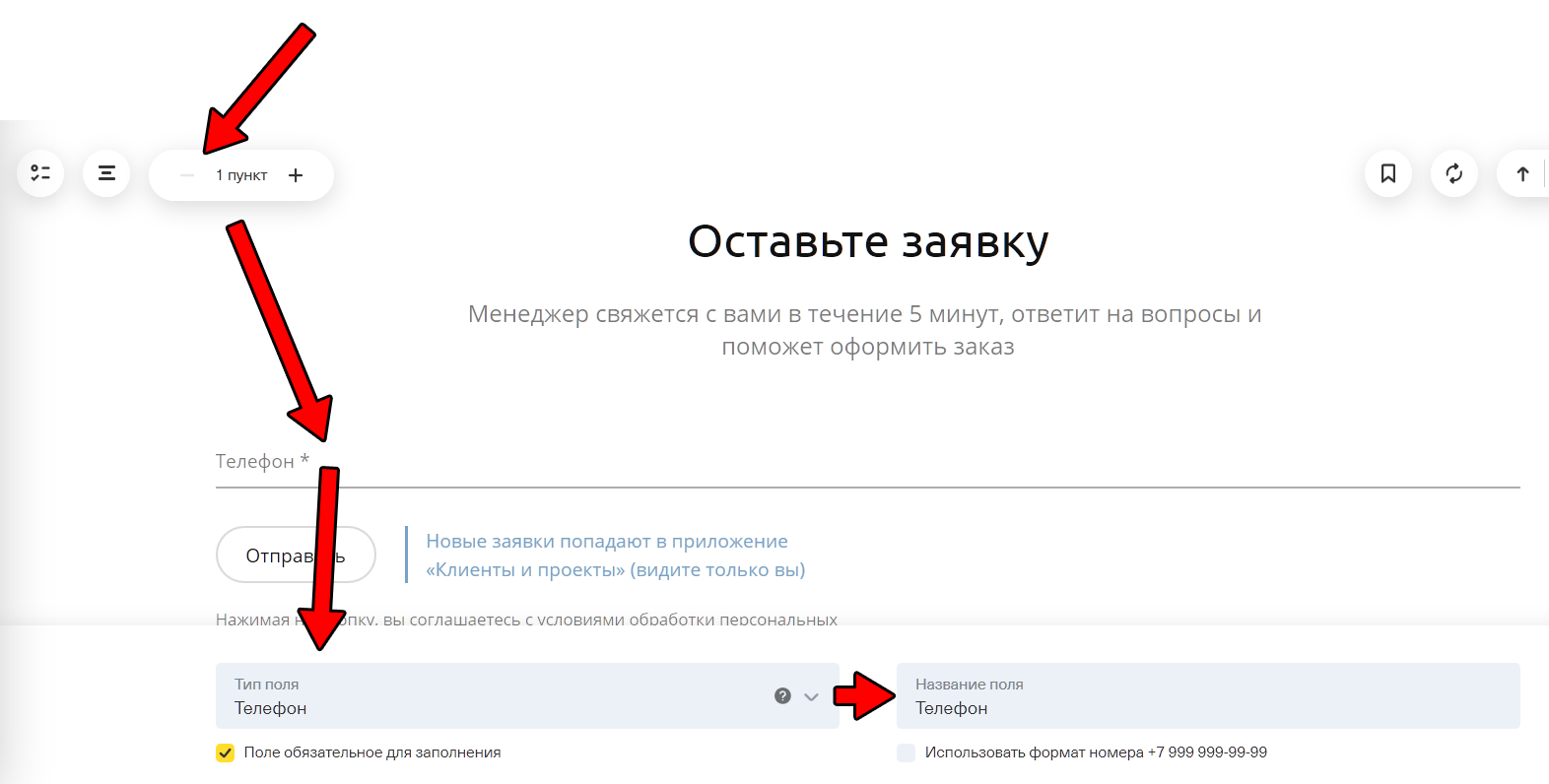
Далее кликаем на каждое из полей и при необходимости меняем «Тип поля» и «Название поля».

Как изменить поля в форме обратной связи конструктора сайтов Тинькофф
Как сделать уведомления о заявках на сайт
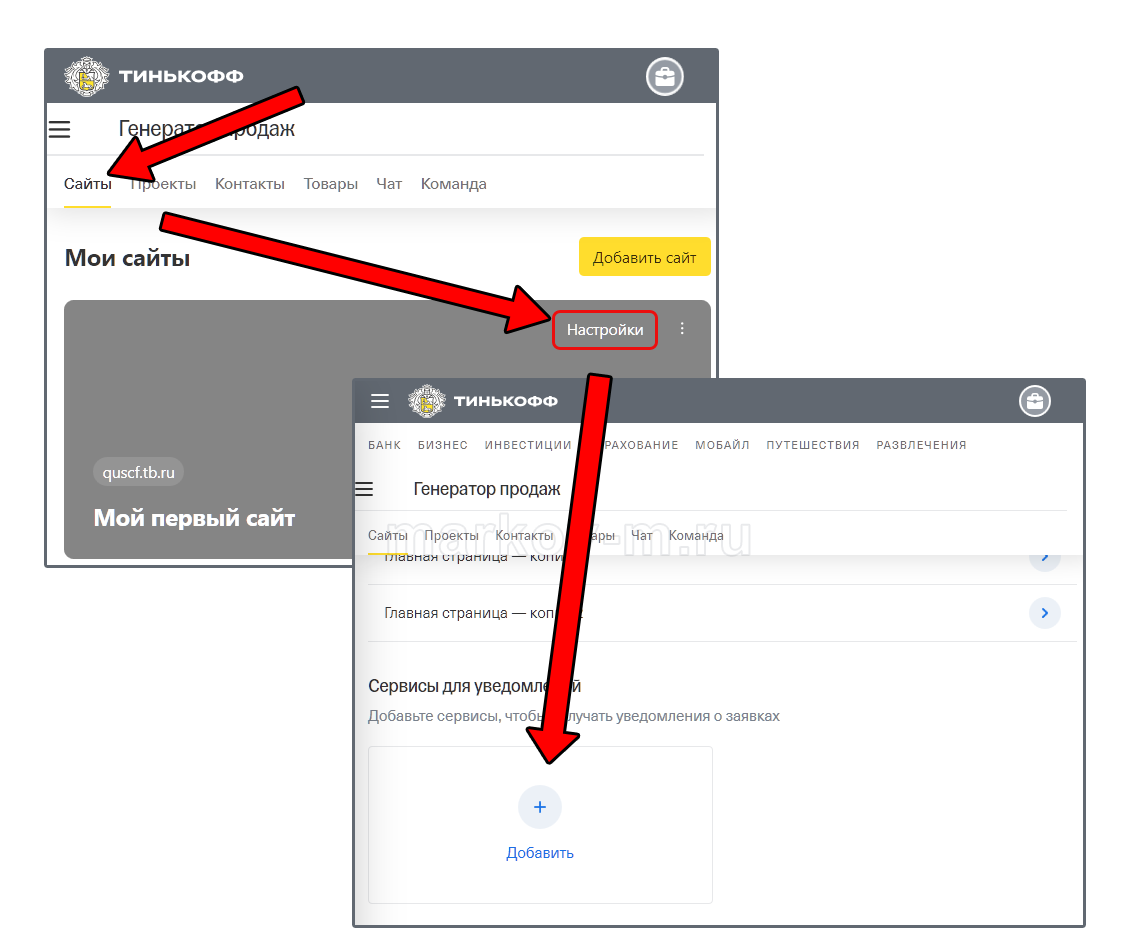
Важно настроить, чтобы уведомления о заявках в форме обратной связи приходили на почту. Для изменения перейдите в основной раздел «Сайты» -> «Настройки» -> раздел «Уведомления» и нажать «Добавить».

Как изменить адрес сайта в конструкторе сайтов Тинькофф
Затем укажите почту и подтвердите ее, перейдя по ссылке для активации, отправленной в письме. Но даже после подтверждения – на email еще не будут приходить заявки с формы. Чтобы на указанную почту приходили уведомления о заявках, необходимо после активации email снова зайти в основной раздел «Сайты» -> «Настройки» -> раздел «Уведомления» и нажать «Настроить» рядом с вашим email -> кликнуть на кнопку «Подключить к формам на сайте».
После данной настройки обязательно опубликуйте сайт, зайдите на него с компьютера или телефона и протестируйте, доходит ли email при заполнении заявки с сайта.
Как разместить ссылки на форму обратной связи
Если у вас длинная страница(более 3-5 блоков), то желательно сделать внутренние ссылки, через каждые 2-3 блока, чтобы при клике экран прокручивался к этой форме, т. к. посетители нечасто просматривают всю страницу целиком и просто не увидят форму. Также многие не любят возвращаться и листать страницу назад, поэтому наличие кнопок для перехода к форме может существенно увеличить шансы на ее заполнение.
Самую первую внутреннюю ссылку на форму обратной связи лучше разместить сразу под основным блоком содержания с описанием основных товаров и услуг.
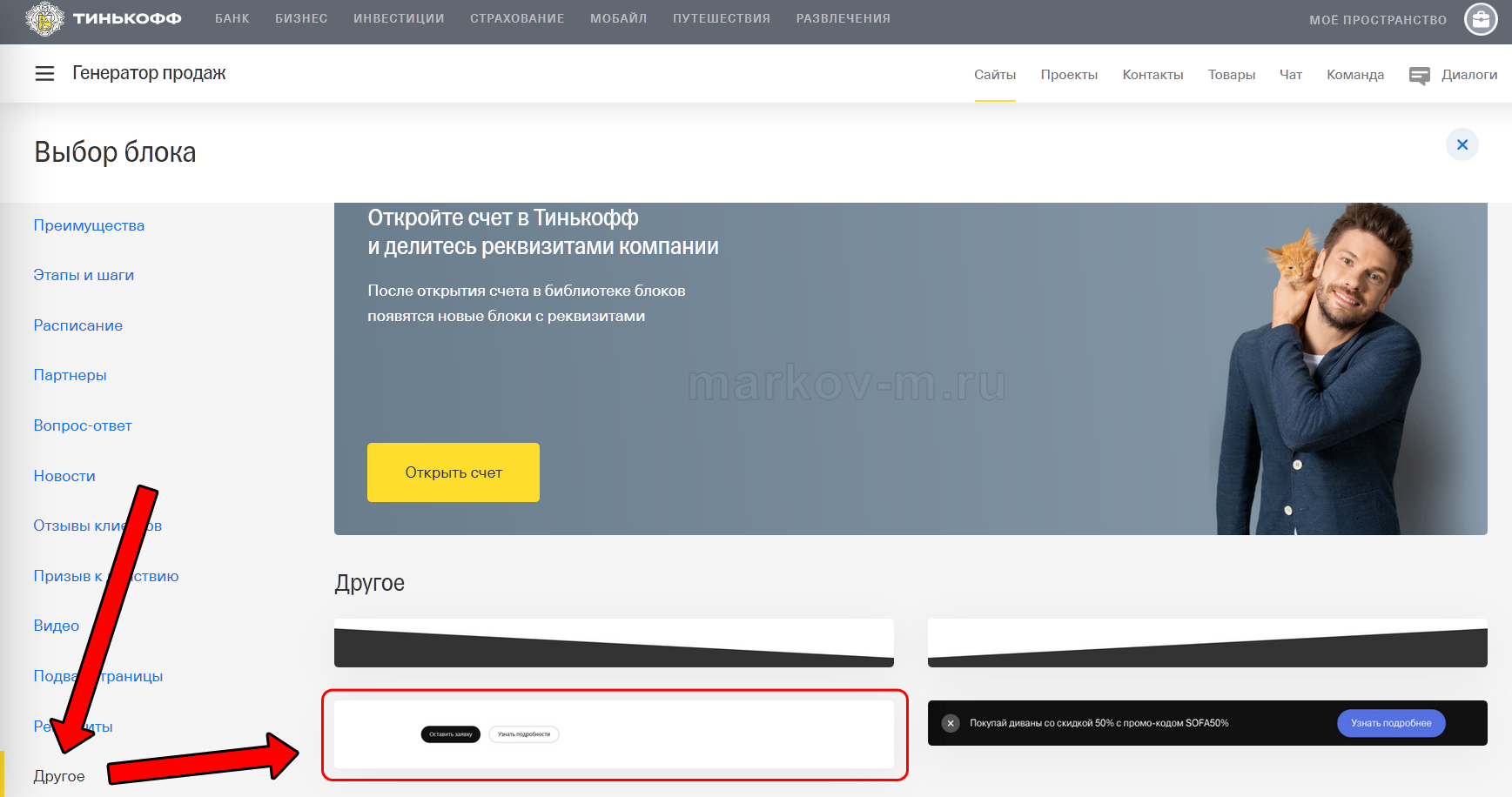
Для создания ссылки на форму обратной связи кликаем на «+», далее среди шаблонов выбираем «Другое» и вариант кнопки(в шаблоне 2 кнопки, но лишнюю можно убрать в настройках блока).

Выбор шаблона с внутренней ссылкой в конструкторе сайтов
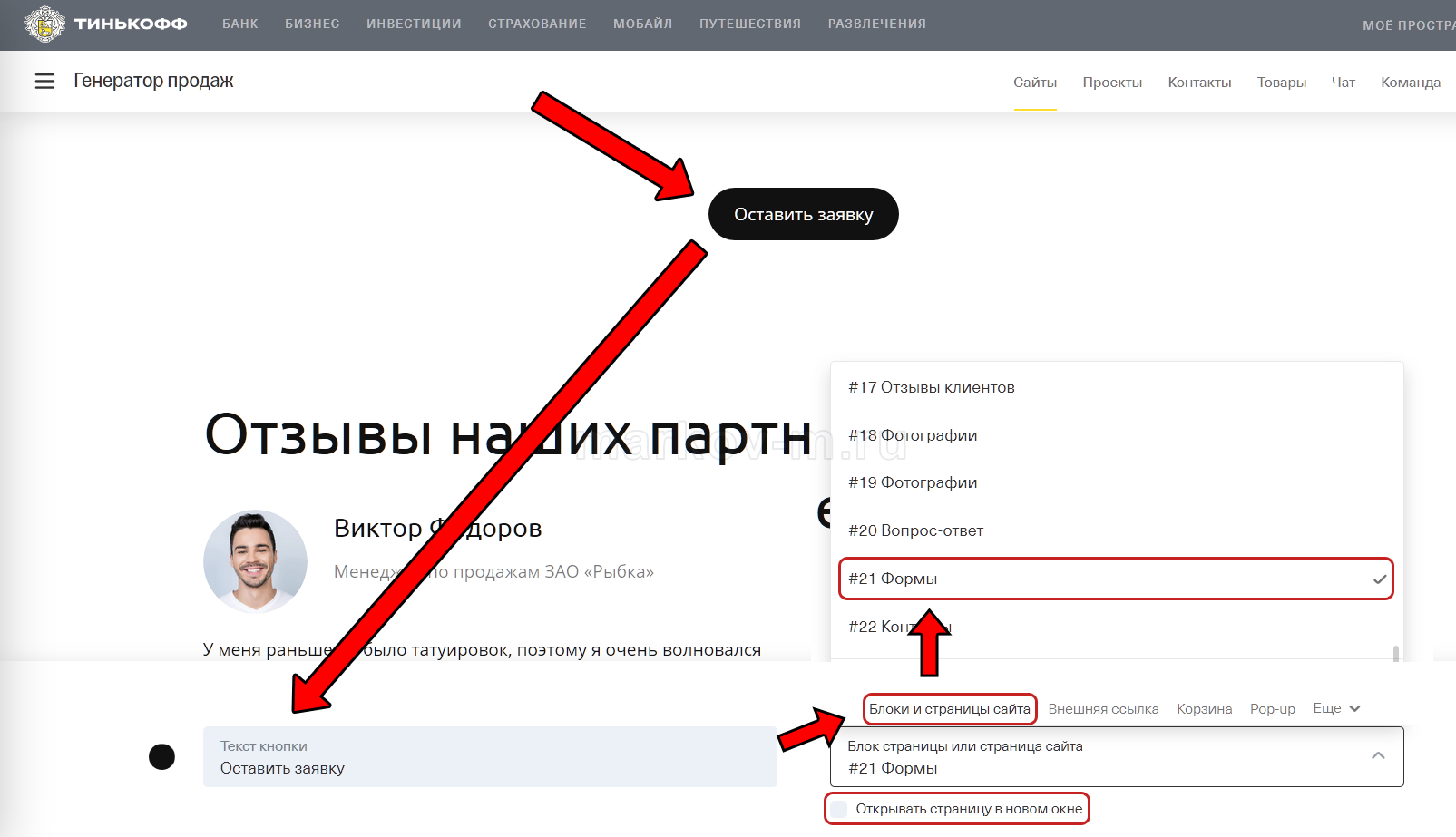
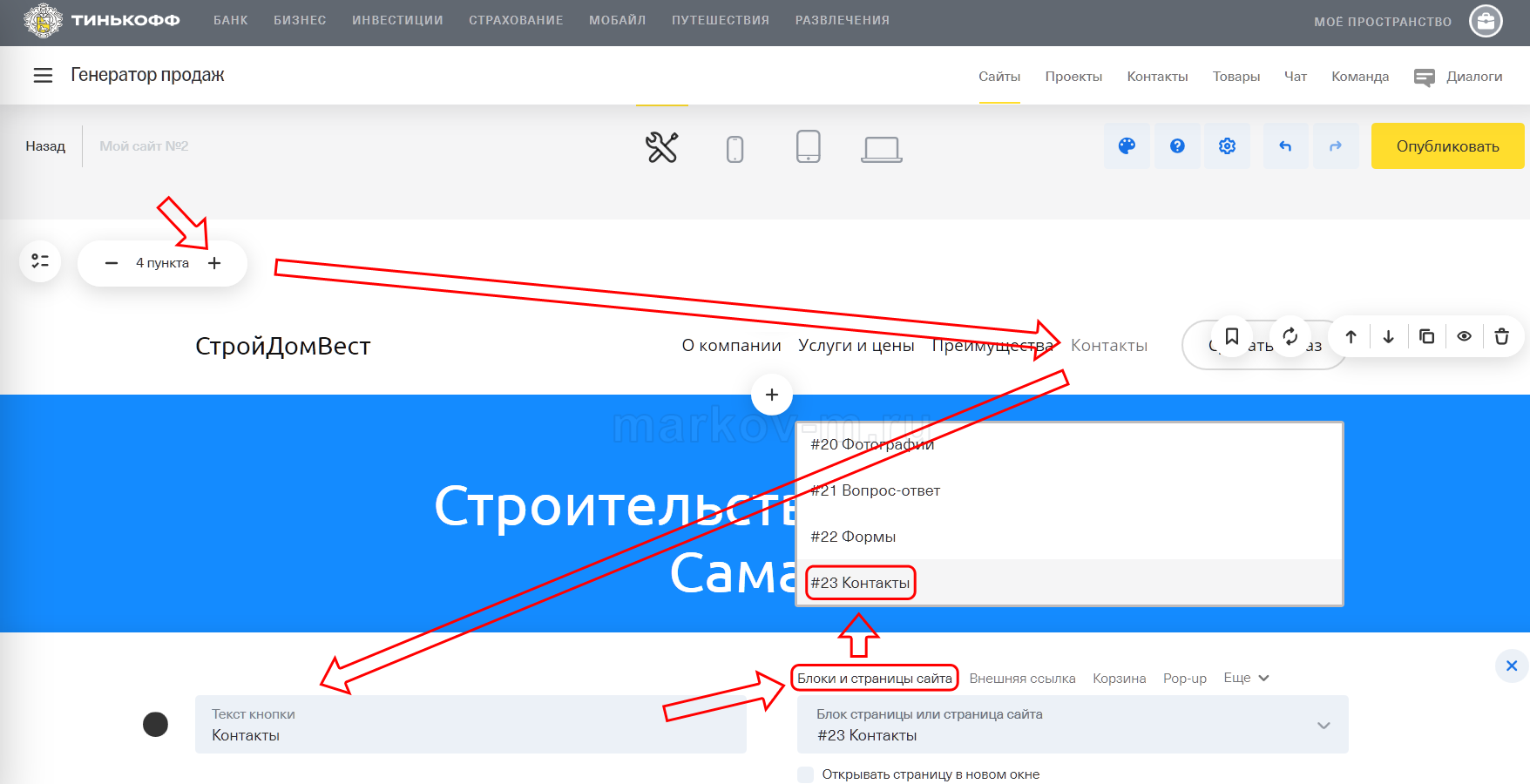
Чтобы сделать кнопку ссылкой на формы обратной связи, кликаем на кнопку и пишем в поле «Текст кнопки» имя, далее выбираем подпункт «Блоки и страницы сайта» -> Выбираем имя размещенного блока с формой и убираем галочку с "Открывать страницу в новом окне"(так страница будет автоматически прокручиваться к форме). Кликаем «Опубликовать» и проверяем, как работает на самом сайте, если глючит то удаляем и вставляем заново. Кнопки можно расставить через каждые 2-3 блока.

Создание внутренней ссылки в конструкторе сайтов в конструкторе сайтов Тинькофф
5.9 Контакты
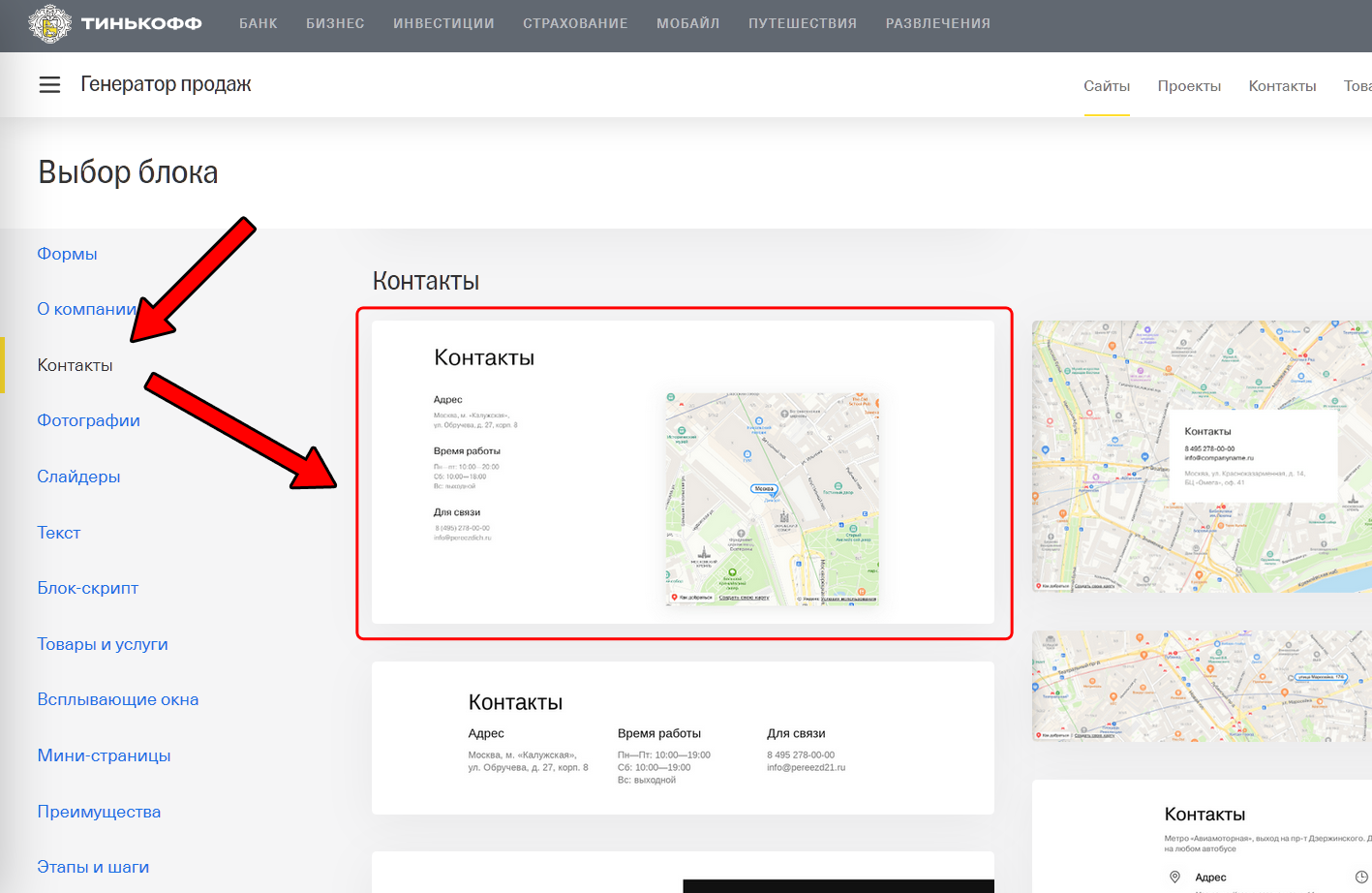
Шаблон блока «Контакты» лучше выбирать со схемой проезда(при наличии физического адреса) и достаточным пространством текстовой части для контактных данных.

Хороший вариант блока «Контакты» со схемой проезда в конструкторе сайтов
Важно: Убедитесь, чтобы в верхнем меню сайта была ссылка на текущий блок с контактами. Если ее нет, то обязательно добавьте, т.к. если посетитель не сможет быстро найти ссылку на «контакты» когда необходимо, то может посчитать сайт неудобным и уйти к конкурентам.
6 Шаг. Как создать на сайте ссылки в меню
После создания блоков, делаем ссылки на наиболее значимые. Для добавления новой ссылки в меню, жмем в левой части блока на «+»(или «Добавить». Если не отображается, то перед этим кликнуть на значок изменения структуры блока слева сверху).
Для редактирования внутренней ссылки нажимаем на пункт в меню(если меню скрыто, то перед этим кликаем на значок с 3 полосками), далее в поле «текст кнопки» пишем имя раздела, а в графе выбора типа ссылки – «Блоки и страницы сайта» и из списка выбираем нужный блок на текущей странице и снимаем галочку «Открывать страницу в новом окне». Для создания внешней ссылки(т.е. на другую страницу) вместо «Блоки и страницы сайта» выбираем «Внешняя ссылка» и пишем адрес(его можно узнать в настройках конкретной страницы) внешней ссылки.
Если ваша страница предназначена для одного товара или услуги, то желательно сделать ее длинной(landing page), чтобы там находилась вся необходимая информация и не требовалось переходить на др. страницы до совершения заявки или звонка. Ссылки у длинной(landing page) страницы соответственно будут в основном внутренними.

Создание внутренней ссылки в конструкторе сайтов
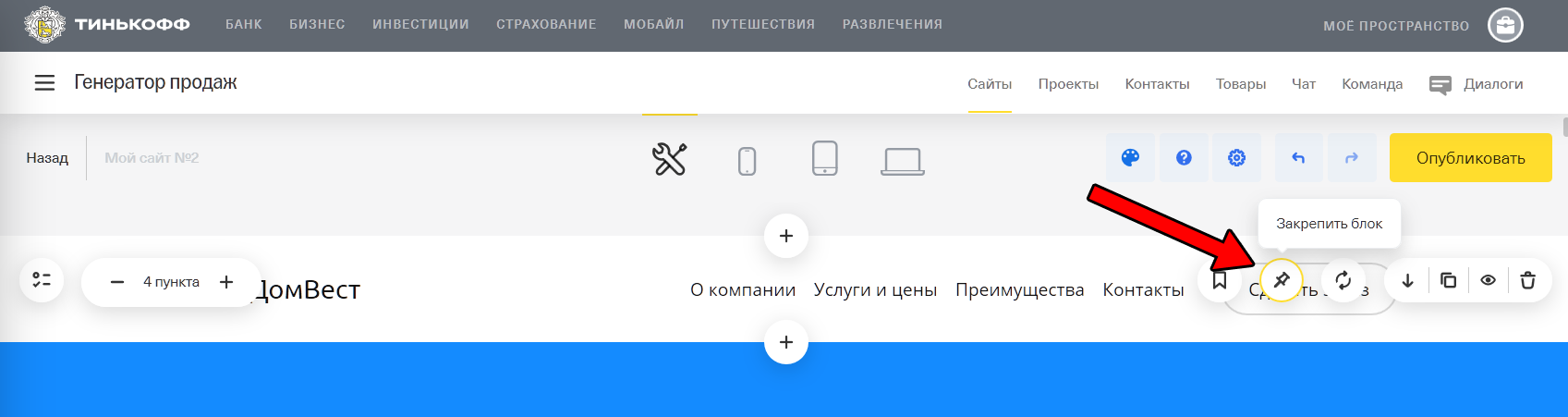
Когда страница длинная, то для удобства использования сайтом можно закрепить верхнее меню, чтобы оно всегда отображалось при прокрутке вниз. В конструкторе сайтов «Тинькофф» можно закрепить только самый верхний блок. Чтобы закрепить верхней блок, в частности меню, – наведите на него курсор и появится значок канцелярской кнопки(отображается только при просмотре с компьютера и, возможно, с планшета), нажав на который, меню прилипнет к верхнему экрану.

Создание внутренней ссылки в конструкторе сайтов
7 Шаг. Как сделать отдельные страницы на сайт
Как уже было описано ранее: пользователю проще прокручивать одну большую страницу, чем искать информацию на отдельных страницах. Но иногда все же возникает необходимость создания дополнительных страниц. Например, если у компании более 5-10 наименований товаров или услуг, то создание отдельных длинных страниц на сайте под каждый товар или услугу может быть эффективнее, чем все размещать на одной.
Чтобы повысить эффективность отдельных страниц – имеет смысл скопировать общие блоки в каждую. Например, блоки «Меню страницы», «Формы обратной связи», «Контакты», «О компании» и т. п. можно разместить под основным содержание каждой страницы с товарами или услугами.
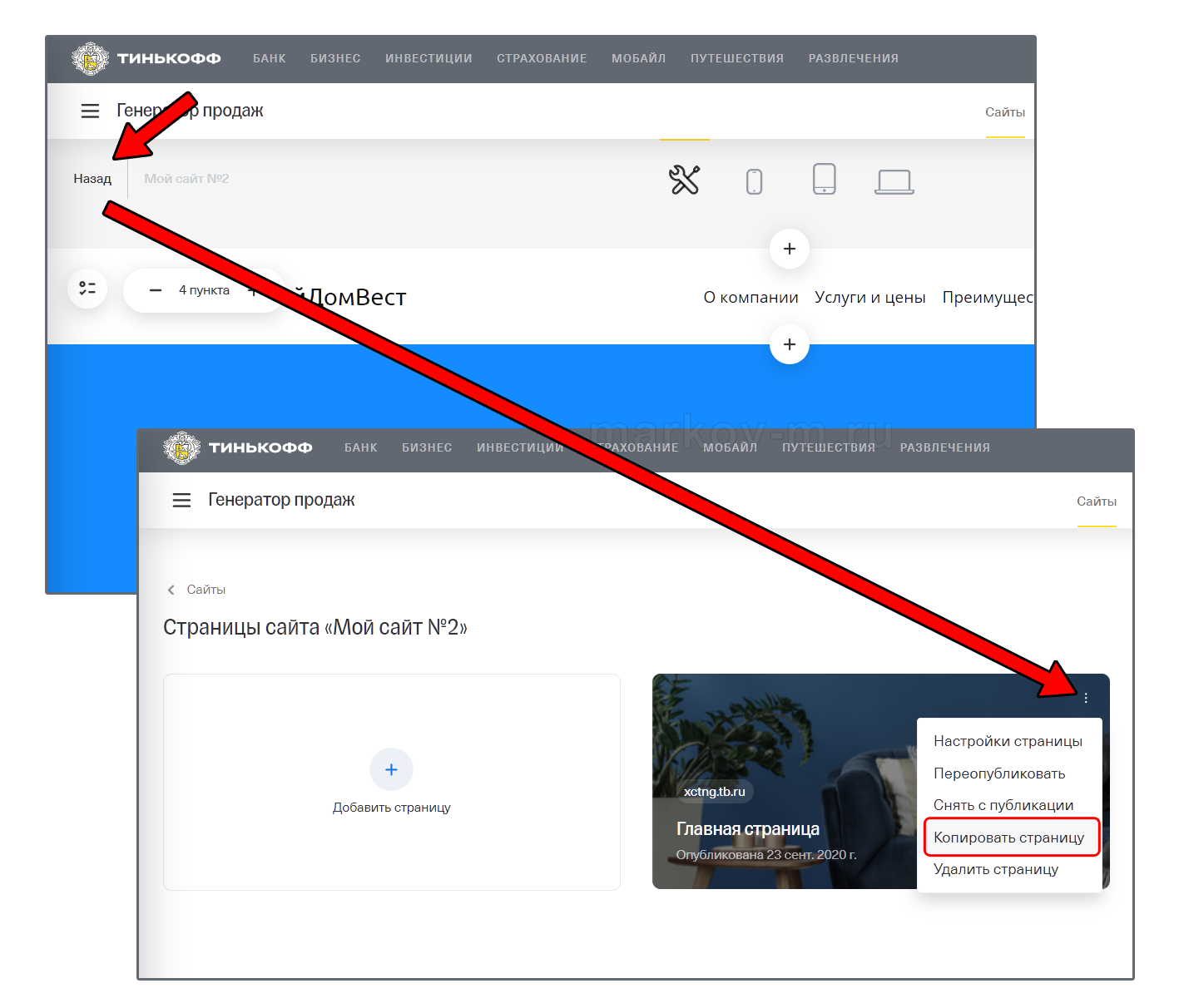
Для создания отдельной страницы, содержащей общие блоки содержания, проще всего просто скопировать уже созданную и потом поменять часть ее содержания. Так будет быстрее. Для копирования нажимаем кнопку «Назад» в редакторе изменения страницы, далее мы окажемся в разделе редактирования структуры сайта и на выбранной странице жмем настройки(3 точки) —> «Дублировать страницу».
При копировании, не сохраняются ссылки в верхнем меню, поэтому их нужно будет заново заполнить. Адрес новой страницы указан в меню структуры сайта, т.е. там, где мы нажимали ссылку «Дублировать страницу». Также узнать и изменить адрес новой страницы можно, если зайти на выбранную страницу и нажать на настройки(значок шестеренки рядом с кнопкой «Опубликовать»)

Создание копии страницы в конструкторе сайтов
8 Шаг. Как проверить сайт после создания в конструкторе
После завершения редактирования сайта, его необходимо обязательно проверить, т. к. то, что выглядит в редакторе, иногда может отображаться по-другому в реальности. Также в редакторе доступна только одна версия сайта, если вы редактируете на одном типе устройства. Поэтому желательно проверить, как сайт отображается на разных типах устройств в реальности.
Визуальная проверка
Проверить, как отображается сайт на разных устройствах можно 2 способами:
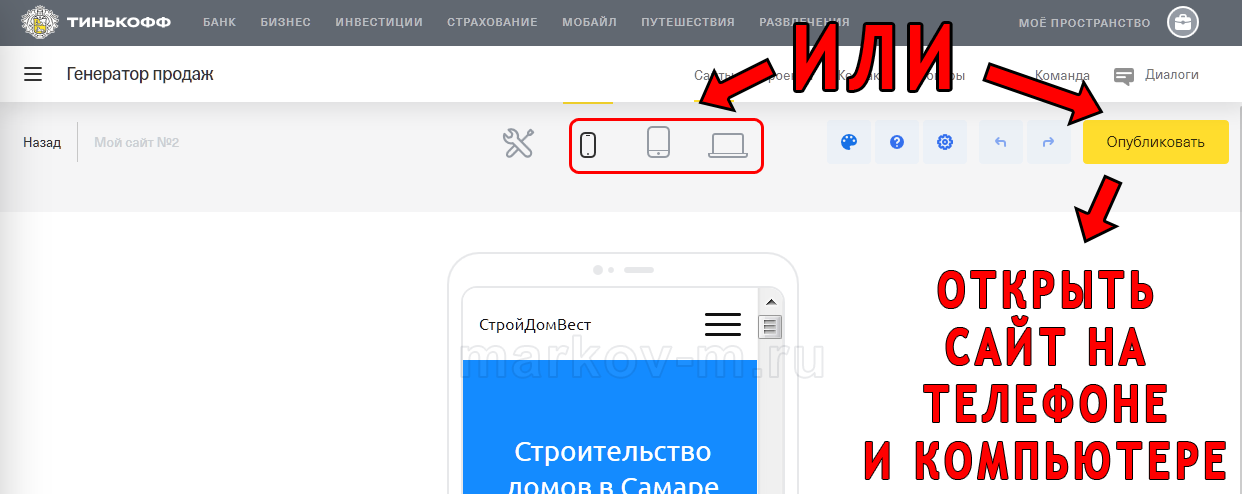
1. В самом редакторе. Для этого на странице редактирования просто кликните на значок предварительного просмотра и выберите "Телефон", "Планшет" или "Компьютер". минус проверки данным способом состоит в том, что некоторые элементы могут некорректно отображаться, поэтому лучше проверять «вживую», подробнее описано в следующем способе.
2. «Вживую». Самый лучший способ проверить, как выглядит сайт на разных устройствах – открыть его «вживую» на телефоне, компьютере, планшете. На планшете проверять необязательно т.к. их доля всего 2,7% от всех устройств. Для проверки нажмите «Опубликовать» и далее перейдите по указанной ссылке с разных устройств.

Проверка обычной и мобильной версии сайта в конструкторе Тинькофф
Если элемент некорректно отображается, то можно попробовать его удалить и вставить заново.
Техническая проверка
Обязательно проверьте, работают ли все ссылки, а также форма обратной связи. Если у вас интернет-магазин, то проверьте весь процесс заказа товара от начала и до конца.
Если возникнут сложности, то может помочь удалить элемент и создать заново.
9 Шаг. Как сделать свой адрес сайта(домена) в конструкторе
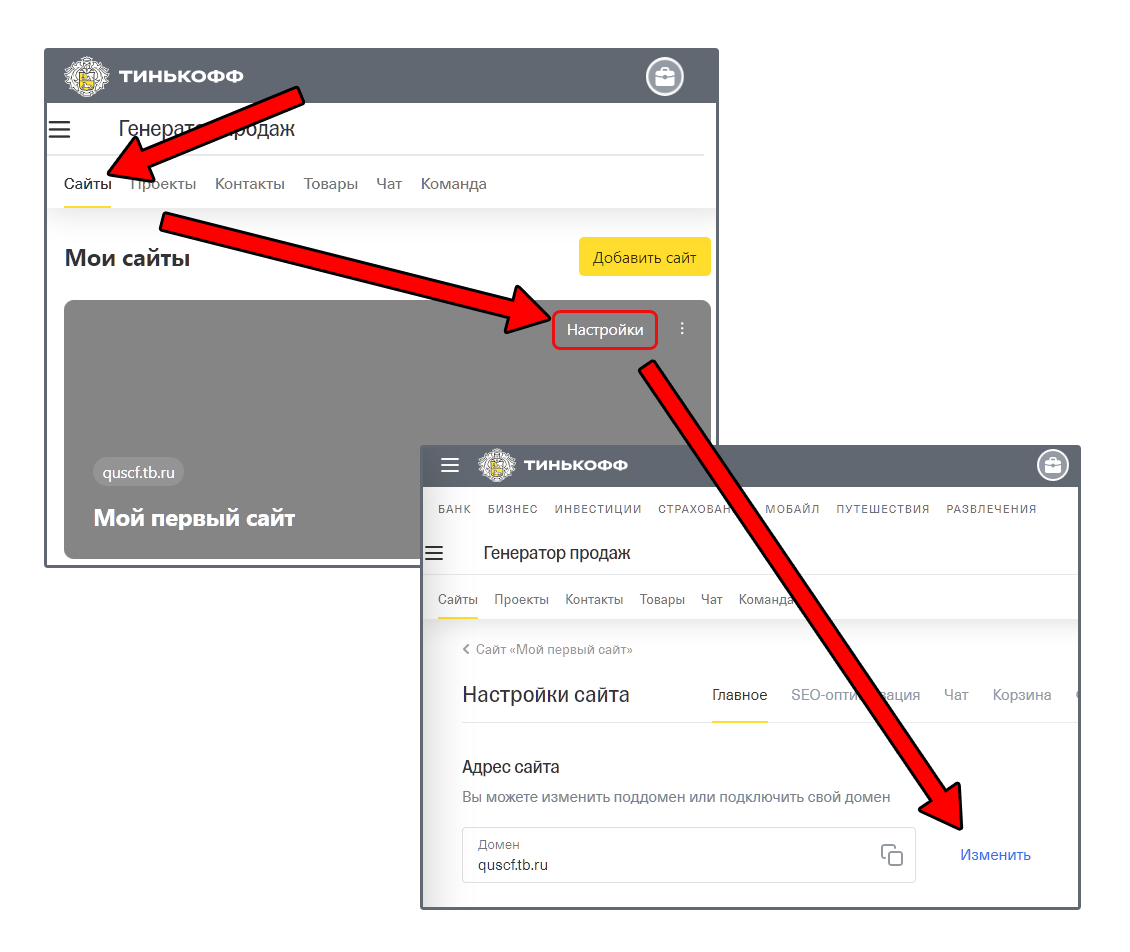
По умолчанию сайту выдается свой адрес(домен) с окончанием «tb.ru», т.е. вида «имя.tb.ru» и это «имя» вы можете изменить на любое, которое еще не занято. Для изменения перейдите в основной раздел «Сайты» -> «Настройки» -> «Изменить».

Как изменить адрес сайта в конструкторе сайтов Тинькофф
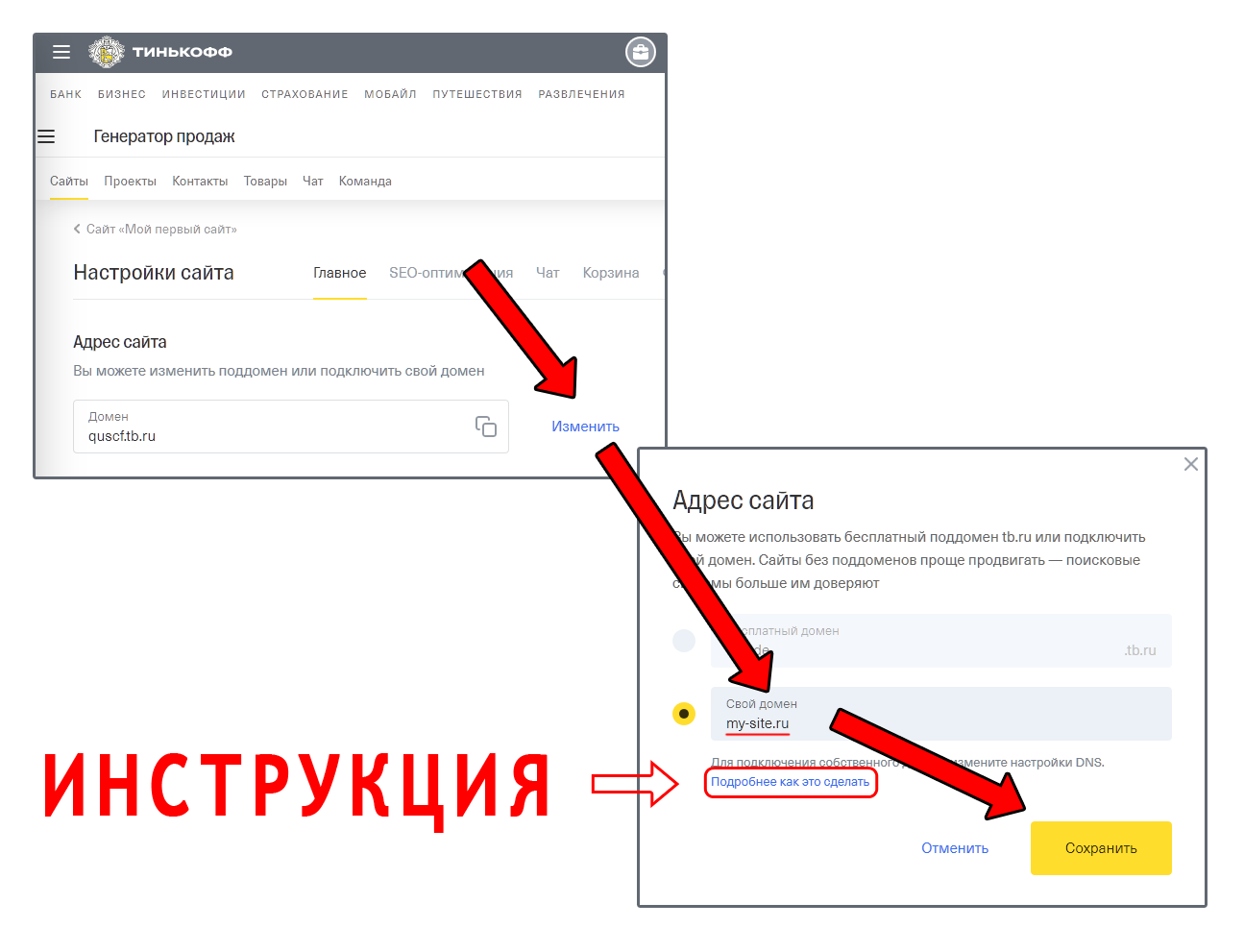
Если вы хотите свой адрес сайта без окончания «tb» т.е. вида «имя.ru», то вам необходимо сначала зарегистрировать доменное имя, например, на reg.ru , nic.ru или др. Регистрация домена(имени сайта) платная услуга, например, 1 год в зоне .ru может стоить от 200 руб., а продление около 1000 руб./год. Далее в конструкторе Тинькофф перейти в основной раздел настроек «Сайты» -> «Настройки» -> «Изменить» и в качестве адреса указать новое зарегистрированное имя.
Затем в личном кабинете регистратора привязать сайт к конструктору Тинькофф, т.е. изменить настройки DNS. Инструкция по изменению DNS доступна по ссылке под полем нового адреса сайта или в разделе помощи. В случае проблем – можете обратиться в тех. поддержку.

Как сделать свой адрес сайта в конструкторе сайтов Тинькофф
Если у вас возникнут сложности, то решить остальные вопросы вы можете изучив популярные вопросы и ответы здесь https://www.tinkoff.ru/business/website-builder/how/ или позвонив в службу поддержки Тинькофф.
А если захотите сэкономить время, то обращайтесь – сделаем современный продающий сайт.
Заключение
– – – – – – -
P.S. Если у вас есть сложности по данному материалу, а также по другим темам создания и продвижения сайтов – обращайтесь.
Услуги
– Создание продающих сайтов, landing page.
– Настройка рекламы в Яндекс директ, Google adword, соц. сетях и др.;
Обо мне
Я регулярно пишу статьи и снимаю обучающие видео по интернет-маркетингу. Подписывайтесь, чтобы не пропустить важного на моем сайте markov-m.ru.

С уважением, Марков Александр
markov-m.ru