9 шагов: Свой сайт за 0 р.

Александр Марков
9 шагов: Свой сайт за 0 р.
Об авторе

Марков Александр
– Основатель и руководитель студии «Webdeco»;
– Web мастер, директолог, интернет-маркетолог;
– Мой сайт: markov-m.ru.
Услуги
– Создание продающих сайтов, landing page.
– Настройка рекламы в Яндекс директ, Google adword, соц. сетях и др.;
Обо мне
Я регулярно пишу статьи и снимаю обучающие видео по созданию сайтов и интернет-маркетингу. Подписывайтесь, чтобы не пропустить важного на моем сайте markov-m.ru.
1 глава. Общие сведения

В данной статье мы рассмотрим как самому(ой) бесплатно сделать сайт с нуля. Рассматриваемый в статье способ, на мой взгляд, является наиболее оптимальным среди других бесплатных вариантов в большинстве случаев.
Итак, мы рассмотрим конструктор сайтов Тинькофф, потому что:
1. Бесплатный и в отличие от бесплатных тарифов других конструкторов обладает лучшим функционалом и не содержит рекламу, которая может существенной снижать продажи.
2. Не нужно платить за хостинг сайта, как при создании сайта на cms wordpress или joomla(На момент создания данного обзора).
Конечно, есть другие конструкторы, которые лучше, чем Тинькофф, но у них платные тарифы в диапазоне от 2500 – 9000 руб. в год. Поэтому в данной статье мы рассматриваем, на мой взгляд, лучший бесплатный вариант, как создать сайт с нуля самостоятельно.
Регистрация
Создать сайт в конструкторе удобнее на компьютере или ноутбуке, т.к. там больше экран. Заходим в поисковую систему и набираем «конструктор сайтов тинькофф» или переходим по ссылке на официальный сайт tinkoff.ru/business/website-builder/ .
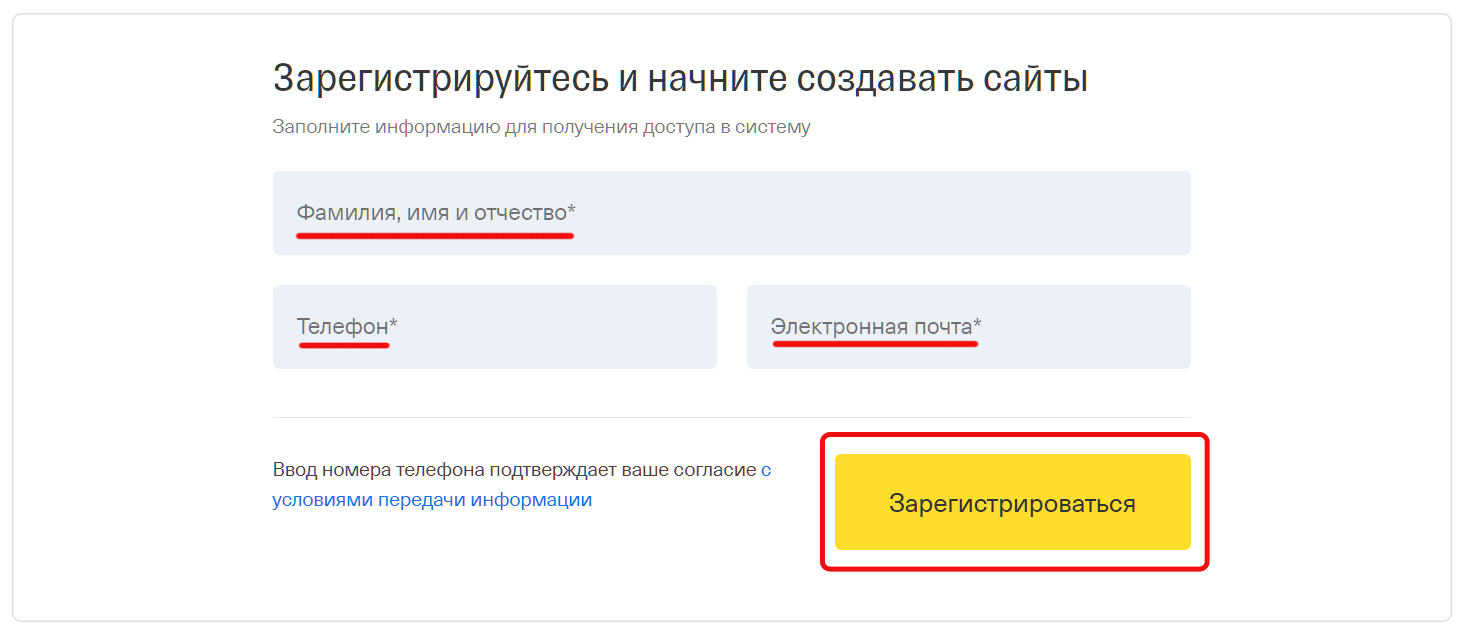
На странице конструктора сайтов проходим регистрацию.

Регистрация в конструкторе сайтов Тинькофф
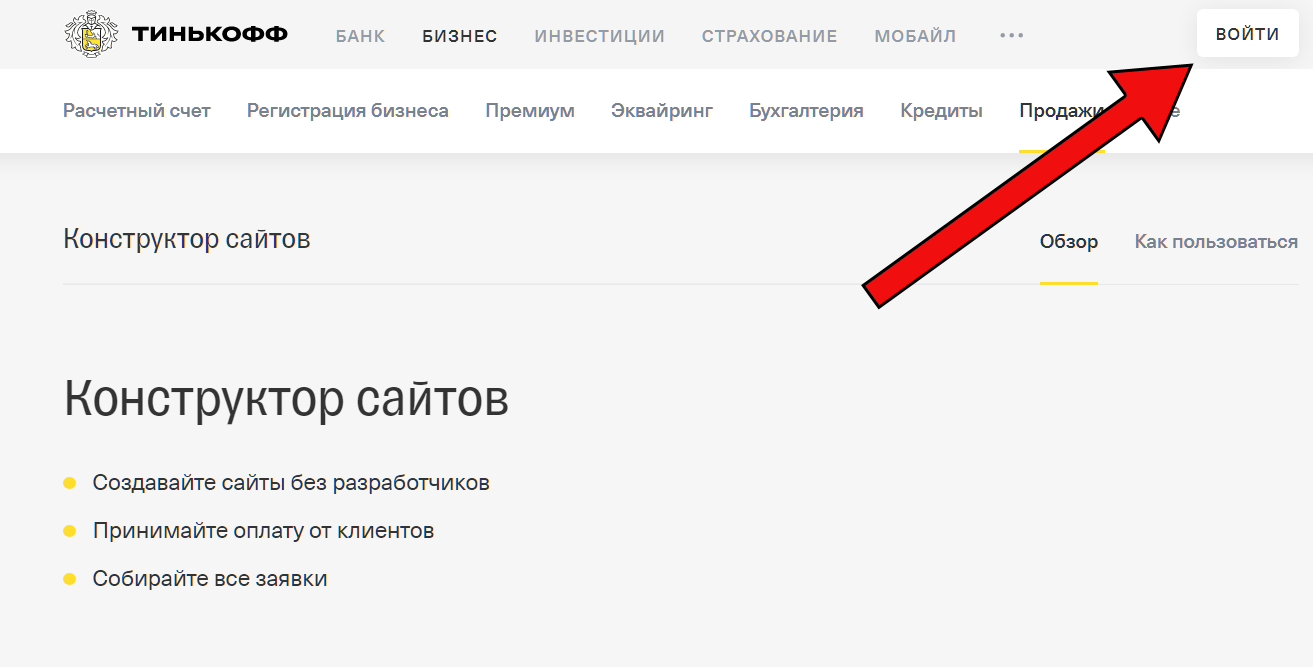
Далее по смс приходит логин и пароль к личному кабинету. Заходим в личный кабинет, кликнув «войти» на той же странице конструктора сайтов Тинькофф, возможно, дополнительно попросят сменить пароль, который был выслан.

Вход в личный кабинет в конструкторе сайтов Тинькофф
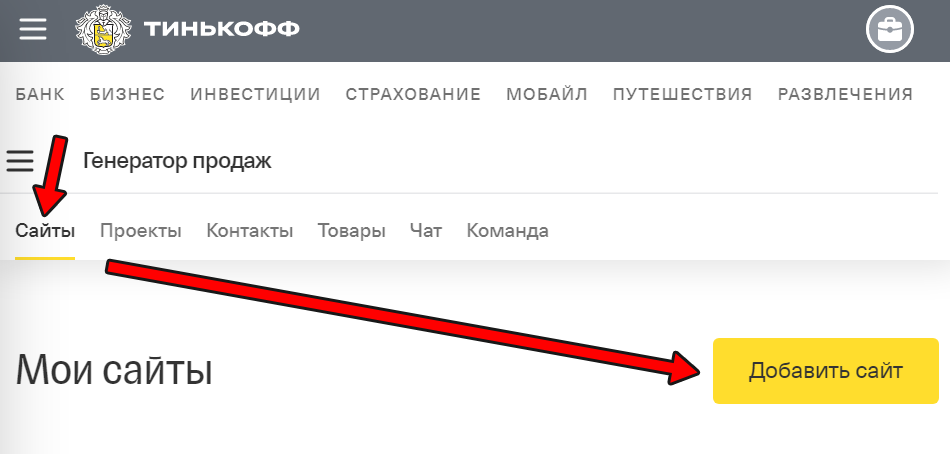
После входа вы должны оказаться в разделе «Конструктор сайтов»(сверху должна быть выделена ссылка «сайты»). Кликаем «Добавить сайт».

Добавление сайта в конструкторе Тинькофф
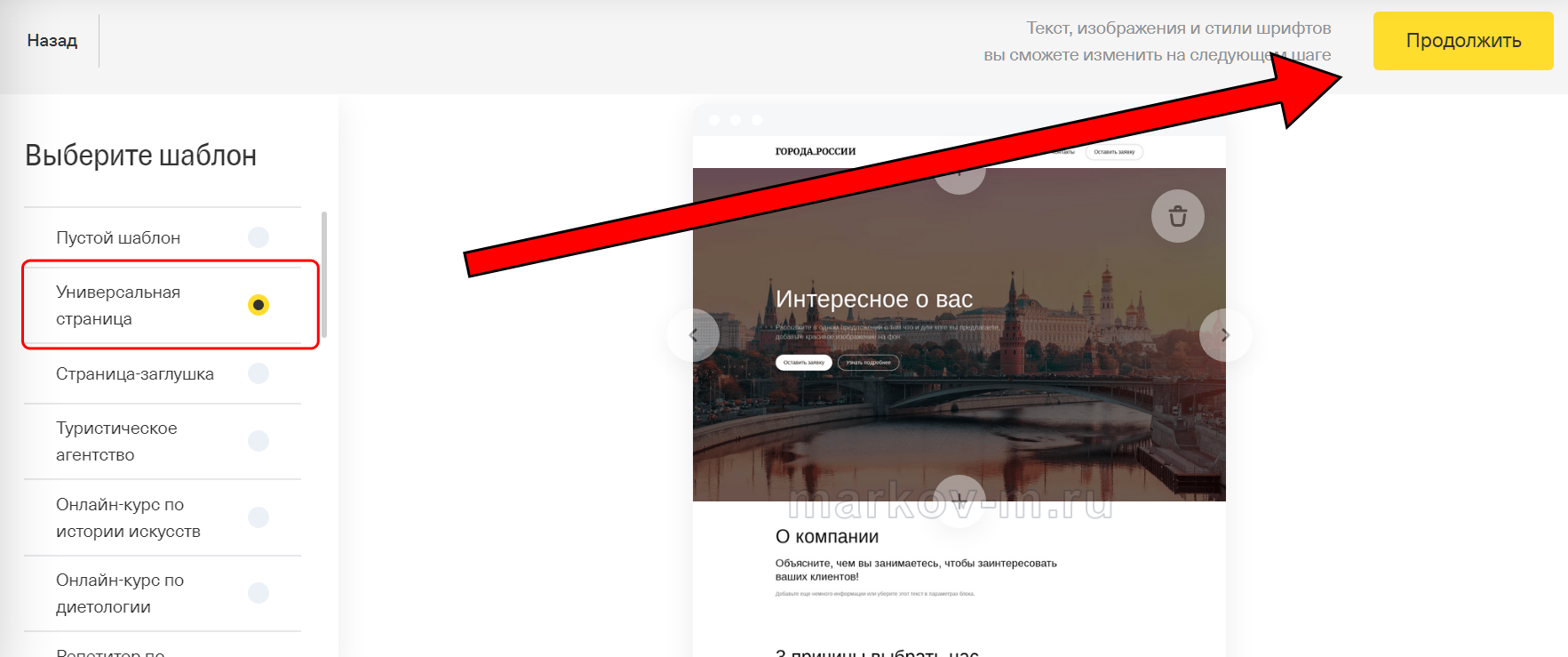
Далее вы попадаете в меню выбора шаблона страницы, но среди представленных вариантов нет, обладающего хорошими продающими качествами, поэтому мы выберем шаблон «Универсальная страница» и далее сможем сделать сайт, наиболее подходящий в большинстве тематик. На картинки и цветовое оформление не обращайте никакого внимания – вы сможете изменить их на любом этапе создания сайта.
Выбираем шаблон «Универсальная страница» т. к. именно этот шаблон, позволит быстрее разобраться в конструкторе сайтов. А после изучения инструкции уже выберите то, что больше нравится.

Выбор шаблона в конструкторе сайтов Тинькофф
Как редактировать шаблон страницы
1. Основные операции с шаблоном страницы
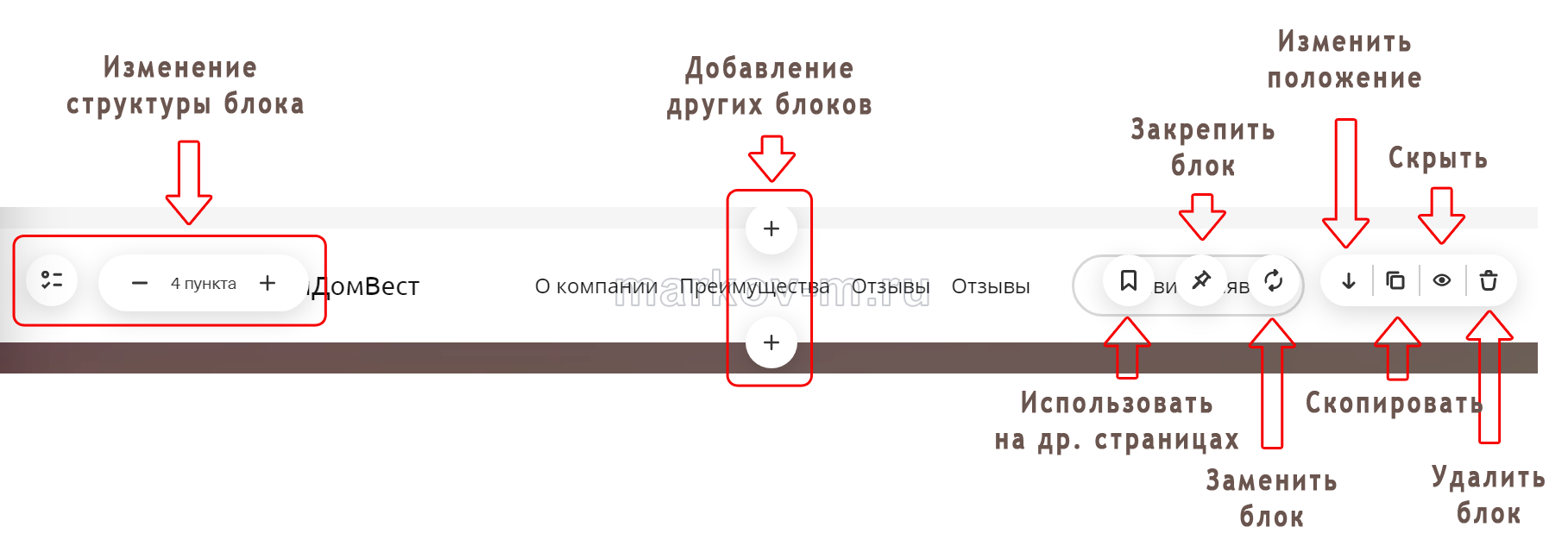
Сейчас мы кратко рассмотрим основные операции с шаблоном страницы, которые понадобятся в дальнейшем. Сайт состоит из различных блоков. Для изменения блока – наведите мышкой на него(при просмотре с компьютера) или кликните на значок с 3 точками(при просмотре с телефона). Значения каждого значка подписано ниже.

Редактирование блоков в конструкторе сайтов Тинькофф
2. Как изменить цвет или изображение фона блока
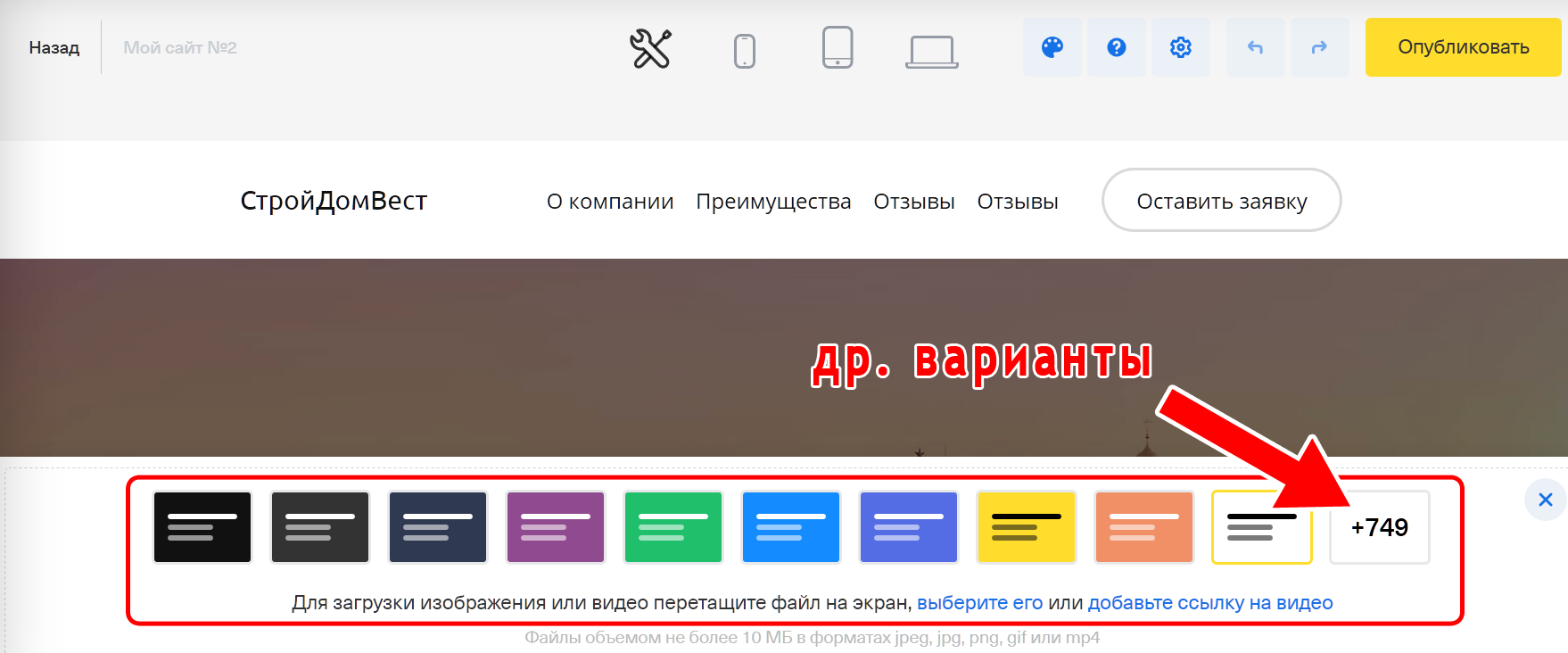
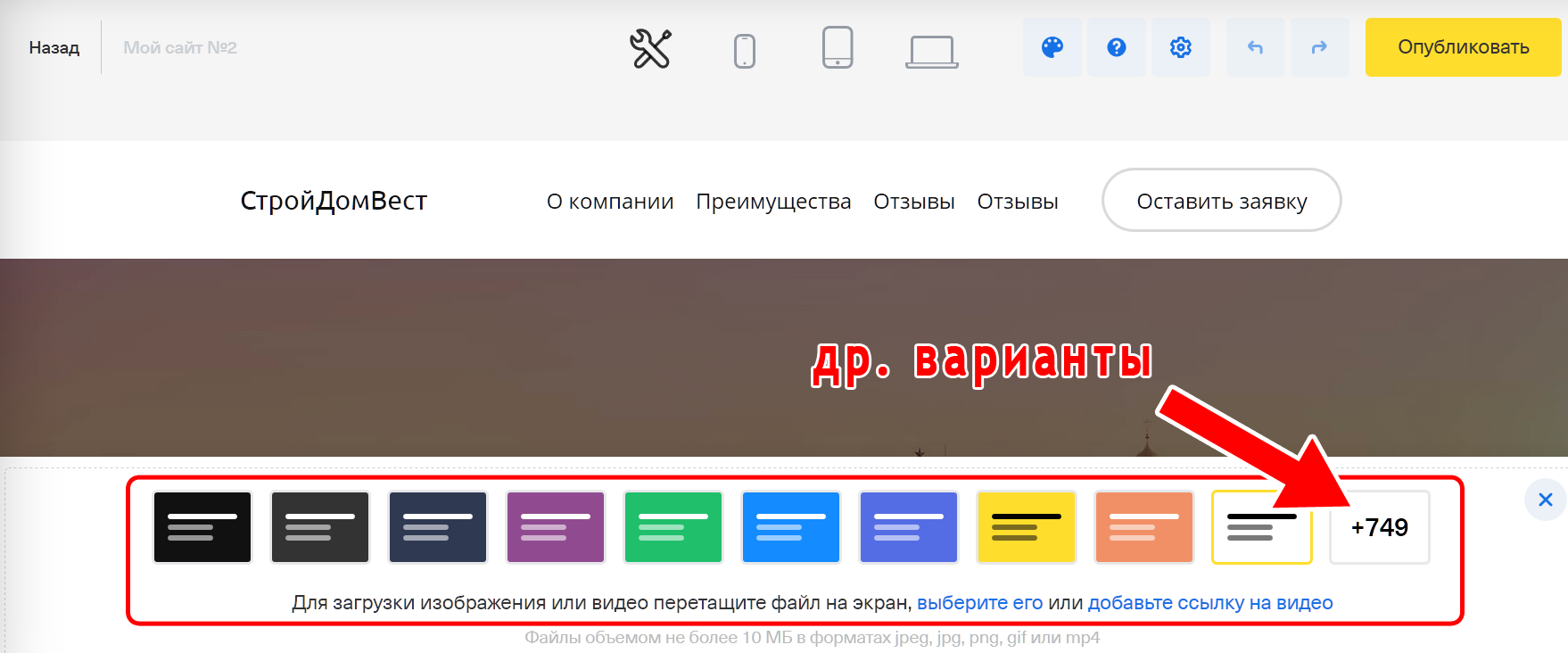
Для изменения цвета или изображения фона блока просто кликните на его пустое место и появятся доступные опции. Кликнув на последнюю ссылку с др. вариантами появятся возможности добавить: фотографии, иллюстрации, градиенты и прочее.

Изменение цвета или изображения фона блока в конструкторе сайтов Тинькофф
3. Как изменить стиль и размер шрифта, дизайн кнопок
Размер и стиль текста можно изменить следующими способами:
1. Для всего содержания
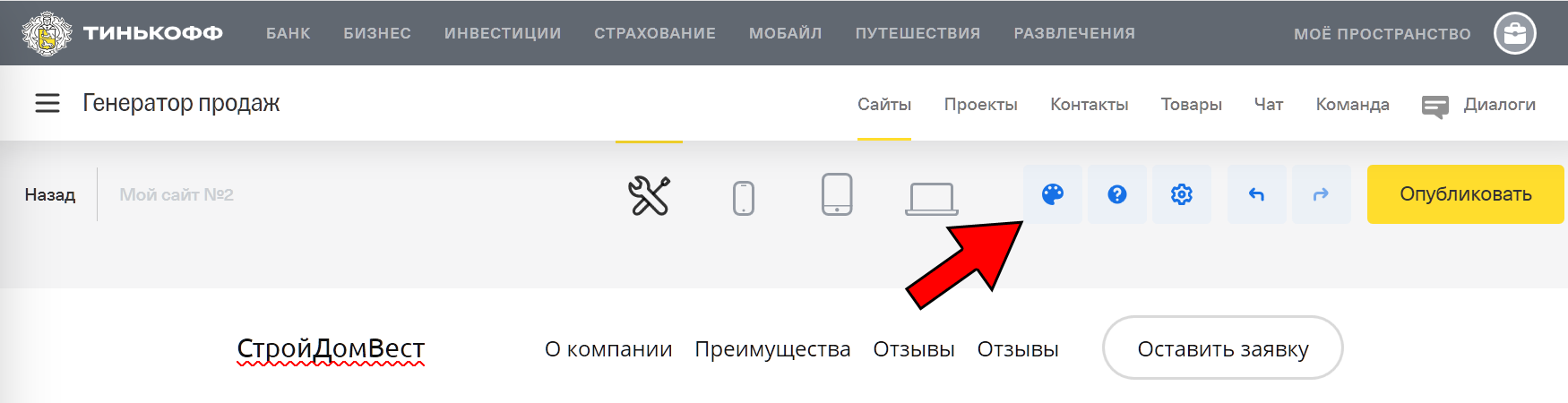
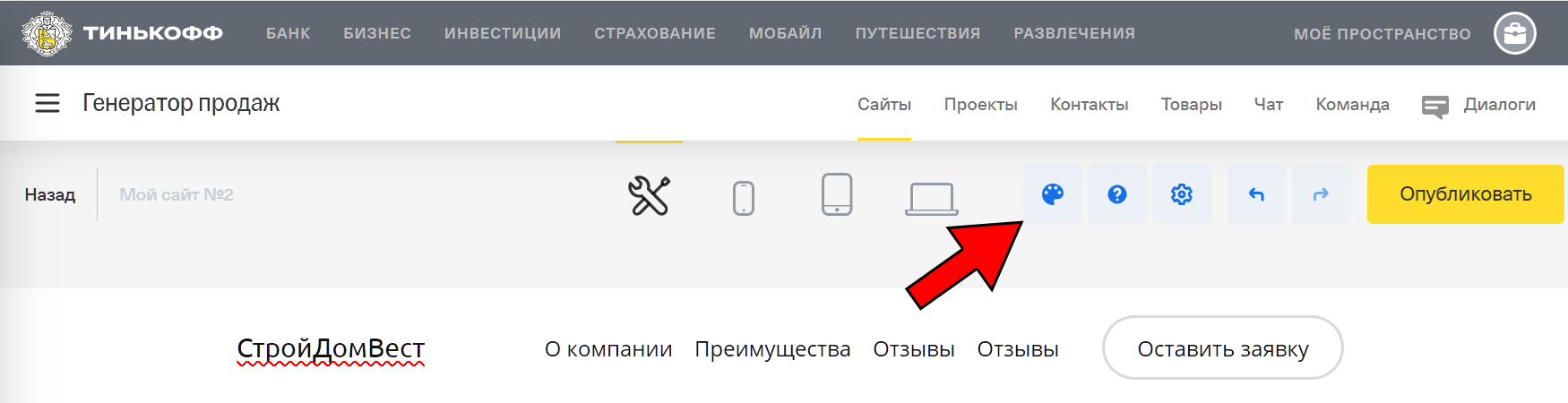
Для этого необходимо кликнуть на значок палитры, далее откроется окно с настройками. Но значок палитры отображается только при редактировании на компьютере или ноутбуке, т.е. не показывается при просмотре с мобильного. На мобильном телефоне можно попробовать увеличить горизонтальную область, повернув экран смартфона на 90 градусов, возможно, тогда значок палитра появится, но не факт.

Общее изменение размера и стиля шрифта, дизайна кнопок
2. Для отдельных текстовых элементов:
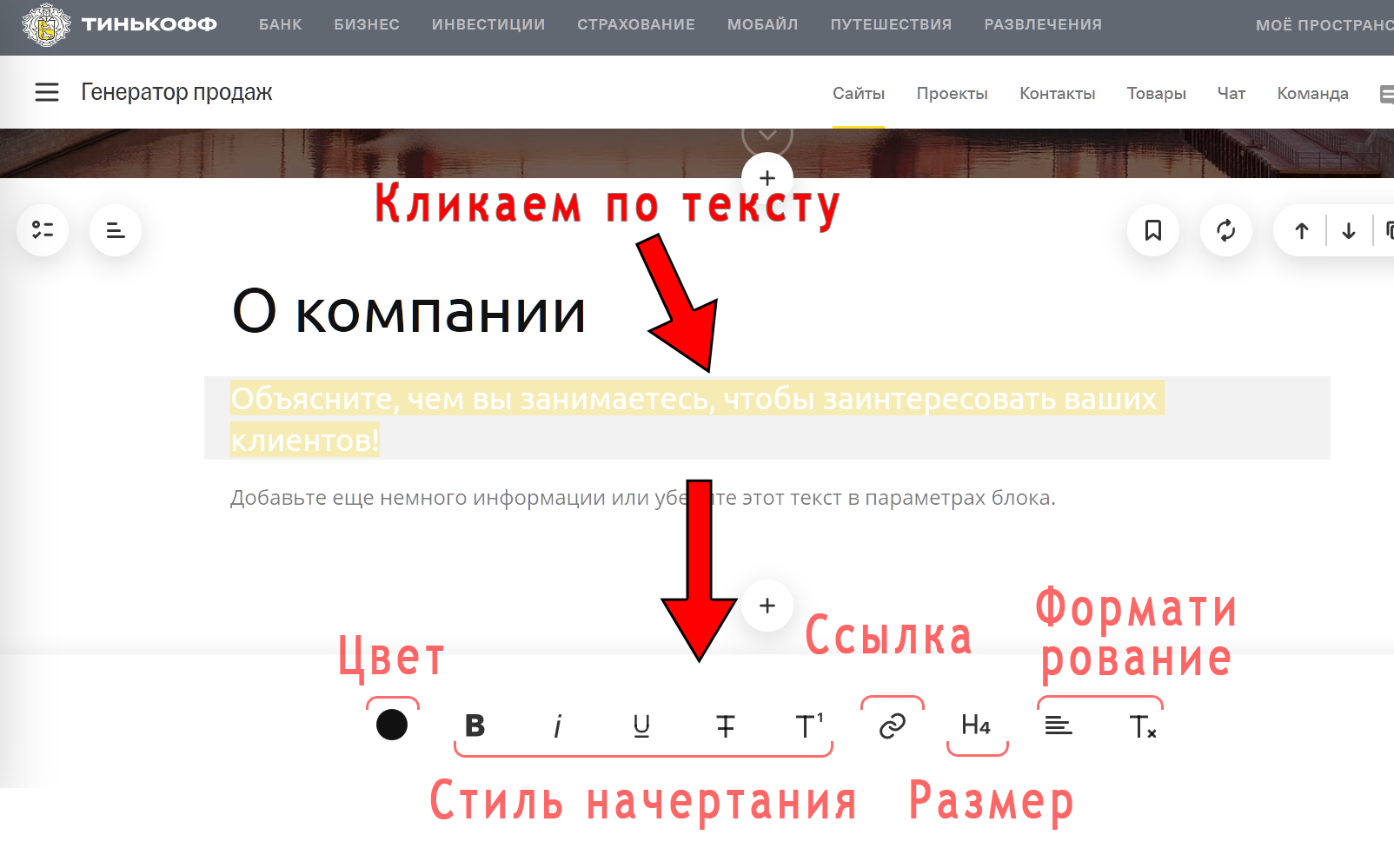
Кликаем по текстовому элементу и если вы видите всплывающее окно, как на изображении ниже, то вы сможете задать индивидуальный цвет, размер, стиль и др. У некоторых элементов, доступно только изменение с помощью задания общих стилей сразу для всего содержания.

Изменение размера и стиля шрифта текстовых элементов
4. Как изменить картинку или ее стиль
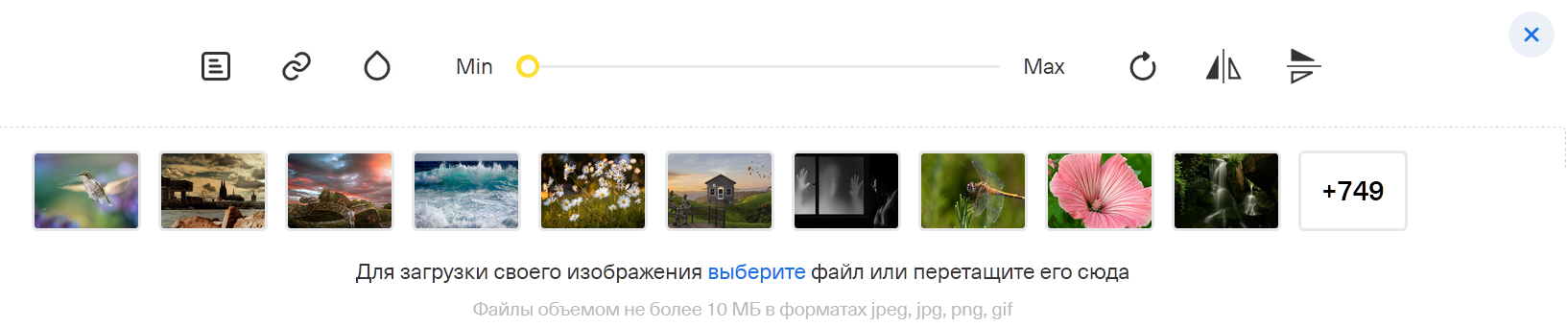
Для изменения изображения – просто нажмите на него и снизу откроется окно с доступными опциями. В данном окне можно выбрать картинку среди предлагаемых вариантов или загрузить свою, кликнув по ссылке.

Как изменить картинку или ее стиль в конструкторе сайтов Тинькофф
5. Откуда брать доп. изображения
Если вам недостаточно изображений, которые встроены в конструктор сайта Тинькофф, то вы можете добавить свое, но не совсем этично добавлять чужие изображения, особенно с сайтов ваших конкурентов. Картинки в интернете могут быть чужой интеллектуальной собственностью без права на копирование.
Чтобы избежать возможного конфликта с автором изображения, лучше использовать картинки, создатели которых разрешают копирование. Найти изображения для сайта, у которых авторы разрешили их копирование можно на следующих сайтах: pixabay.com , unsplash.com , flaticons.net (только значки). На данных сайтах, которые указаны выше в момент написания этой статьи было можно скачать изображения для коммерческих и некоммерческих целей без указания ссылки на сайт автора.
Но как создать сайт, если этих сервисов будет недостаточно? В этом случае вы можете найти в поисковиках по запросу «изображения для сайта». На других сервисах изображения могут быть платными или доступными для бесплатного использования только для некоммерческих целей и/или с указанием ссылки на автора.
Пошаговое создание сайта на конструкторе Тинькофф
1 Шаг. Как сделать шаблон сайта более красочным
Изначально, многие преложенные шаблоны не обладают красочным оформлением и выглядят угрюмо, но это можно быстро изменить в лучшую сторону. Чтобы сделать сайт более красочным, кликаем на значок палитры, далее в открывшемся окне выбираем «Цветовая схема» -> «Светлая» и вы увидите, как измениться цветовая схема на более яркую.
Но на телефоне или планшете может не отображаться значок палитры, поэтому в этом случае нужно зайти в конструктор на компьютере или ноутбуке, иногда может сработать просмотр на телефоне, повернутым на 90 градусов(чтобы увеличить ширину экрана).

Делаем шаблон сайта более красочным
2 шаг. Как выбрать и изменить верхнюю шапку(меню страницы) сайта или другой блок
По умолчанию в шаблоне «Универсальная страница» указан неплохой шаблон блока верхней шапки(меню страницы), но если вы хотите изменить расположение элементов в верхней шапке(меню страницы), то наведите мышкой на верхнюю шапку(при просмотре с компьютера) или кликните на значок верхней шапки с 3 точками(при просмотре с телефона). У вас появятся доступные операции с блоком, описанные выше. Функция «Заменить» обладает ограниченным выбором, поэтому вместо нее кликаем «удалить» блок, чтобы потом на это место вставить другой.
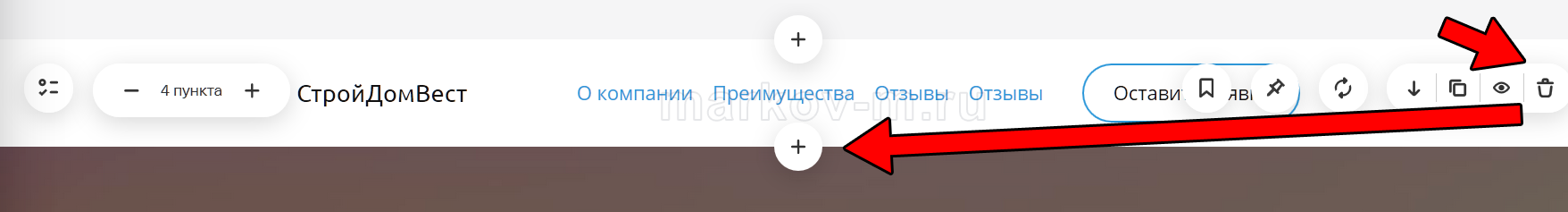
После удаления наведите мышкой на самый верхний блок и нажмите на плюсик(добавление нового блока), далее выбираем верхнюю шапку, которая понравится.

Удаление и добавление блока верхней шапки в конструкторе Тинькофф
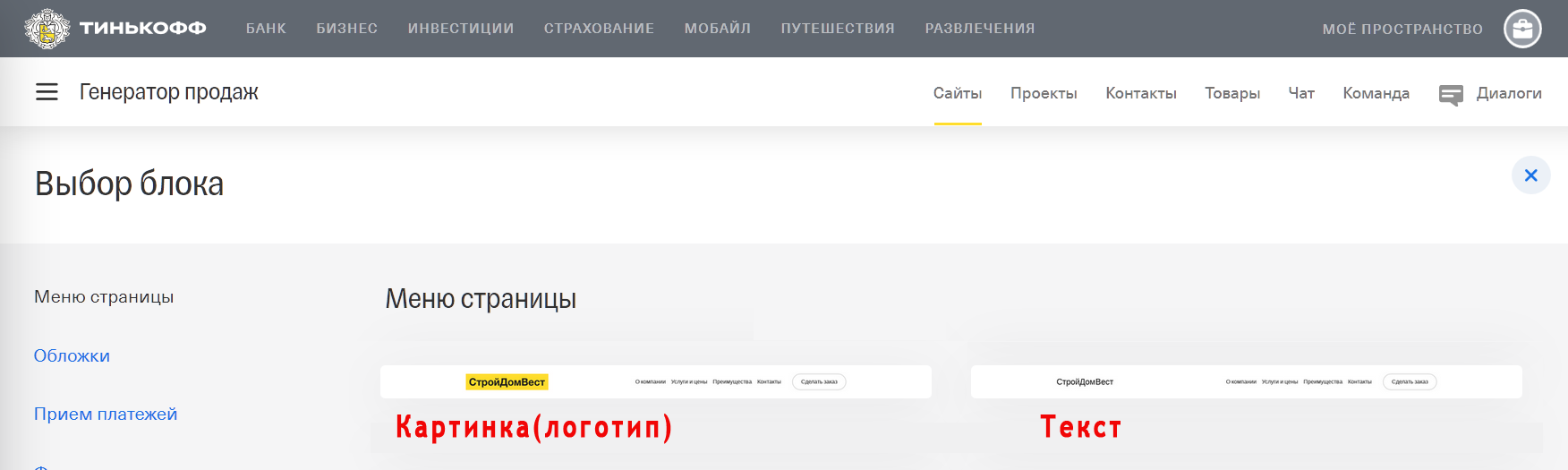
При выборе блока «Меню страницы» название компании, которое выделено желтым фоновым цветом можно заменить на ваш логотип(т.е. картинку). В других вариантах(не выделены желтым фоном) название компании написано текстом и заменить его на картинку(логотип) не получится, можно только изменить надпись.

Логотип или текст в шапке сайта
3 Шаг. Как создать продающую верхнюю шапку
Сейчас мы рассмотрим, как сделать сайт бесплатно с максимально привлекательной верхней шапкой, чтобы получать больше звонков и заявок.
3.1 Как сделать телефон в меню сайта
Важно, чтобы в верхней шапке сайта помимо логотипа и меню был еще контактный телефон. Многие посетители даже не прокручивают страницу вниз, следовательно если быстро не найдут телефон, то и искать его не будут, а просто могут закрыть сайт, посчитав неудобным. Телефон можно сделать ссылкой, чтобы при просмотре с мобильного можно было позвонить простым нажатием по номеру.
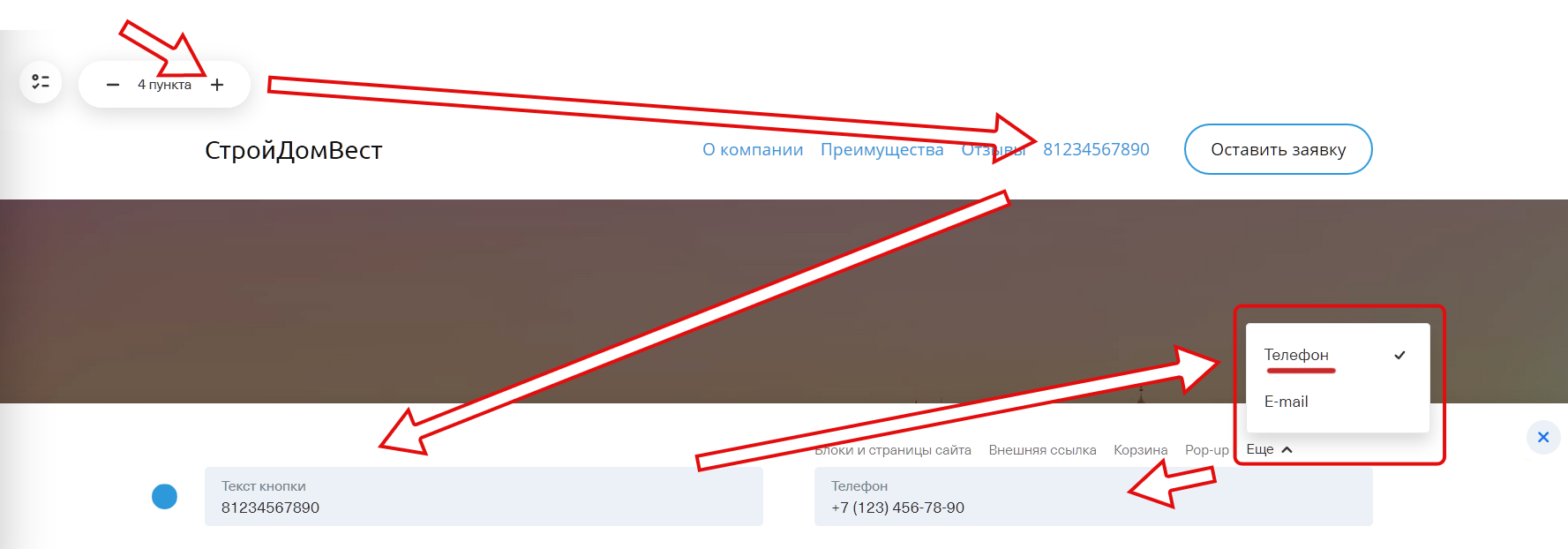
1 Вариант. Если в вашем шаблоне верхней шапки нет поля телефона, то его можно добавить в меню. Для этого добавим в меню еще один пункт, кликаем по блоку слева на «+»(или «Добавить». Если не отображается, то перед этим нажать на значок изменения структуры блока слева сверху), затем по вновь появившемуся пункту меню(если меню скрыто, то перед этим нажать на значок 3 полоски), далее в поле «текст кнопки» пишем контактный телефон, а в графе типа ссылки выбираем «Телефон» и вводим.

Телефон в верхнем меню на сайте
2 Вариант. Если в шаблоне уже есть телефон, то кликнув по нему – убедитесь, что правильно заполнены 2 поля: «текст кнопки» и «Телефон».
При заполнении поля «Телефон» может появляться ошибка «Телефон должен состоять из 11 цифр», даже при правильном указании номера, поэтому просто кликните кнопку «опубликовать» не обращая внимания на ошибку и для теста зайдите на опубликованный сайт с мобильного телефона для проверки возможности позвонить по клику на ссылке.
3.2 Как создать ссылку на контакты у сайта
Важно чтобы в верхнем меню сайта находилась ссылка на блок с подробной контактной информацией(адрес, схема проезда, email, viber, и т. п. ). То есть, чтобы при клике по ссылке экран посетителя автоматически прокручивался к контактам.
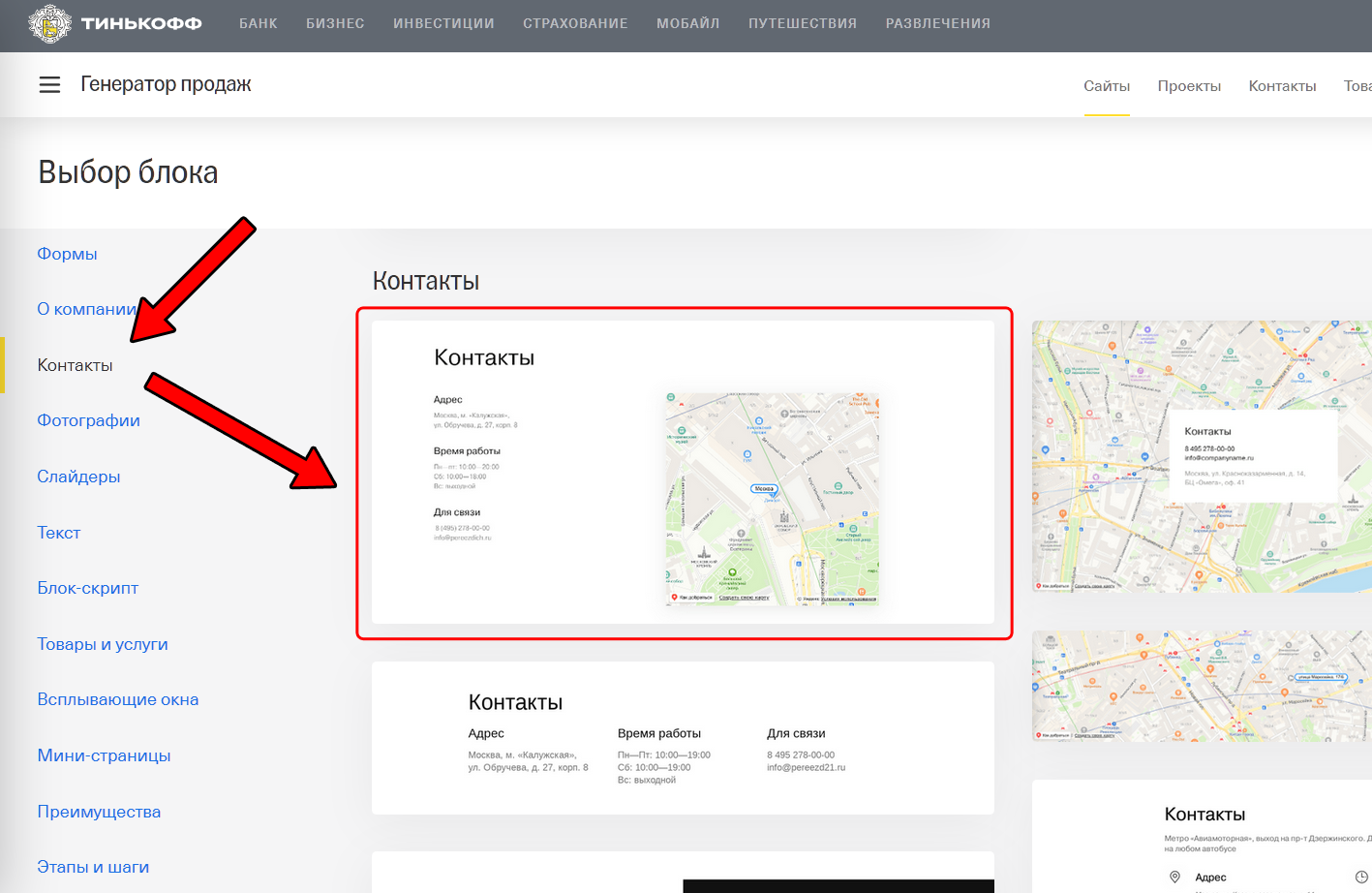
Чтобы сделать сайт с такой ссылкой, необходимо разместить в самом низу блок "Контакты". Если такого блока нет, то кликнете на "+" в самом низу сайта, далее в меню выбора блоков «Контакты» -> выбранный вариант.

Вариант блока «Контакты» со схемой проезда в конструкторе сайтов
Шаблон для блока «Контакты» лучше выбирать со схемой проезда(если есть физический адрес) и достаточным пространством текстового содержания для контактных данных.
Далее необходимо сделать ссылку на блок с контактами из верхнего меню. Переходим в начало сайта, если в меню нет ссылки «Контакты», то создаем ее. Для создания ссылки кликаем слева от блока меню на «+»(или «Добавить». Если не отображается, то перед этим нужно нажать на значок изменения структуры блока слева сверху).
Затем жмем на вновь созданную ссылку в меню(если меню скрыто, то перед этим нажать на значок с 3 полосками), далее в поле «текст кнопки» пишем «Контакты», а в графе типа ссылки жмем «Блоки и страницы сайта» и выбираем блок с контактами на текущей странице.

Как создать ссылки на блок «Контакты» в конструкторе сайтов
Ссылки на остальные разделы можно доделать в конце, после того, как вы добавите необходимые разделы.
4 Шаг. Как сделать первый блок содержания страницы сайта
Когда посетитель впервые открыл страницу сайта, то важно, чтобы он без прокрутки вниз сразу увидел: Заголовок страницы и основные товары или услуги у коммерческих сайтов. Цель посетителя выбрать лучший сайт, поэтому если он на первой странице не найдет, что ищет сразу(т.е. без прокрутки вниз), то может посчитать сайт неудобным закрыть и уйти к конкурентам. Как сделать сайт с привлекательным содержанием рассмотрим подробнее ниже.
1. Основные товары или услуги. В самом начале сайта нужно очень кратко описать чему(кому) посвящена данная страница, в случае с коммерческим сайтом показать основные товары или услуги.
Сразу под верхним меню в шаблоне страницы конструктора обычно находится блок, который называется «обложка». Минус данного блока «обложка», в том что у него много пустого места и нет возможности разместить достаточную информацию о товарах или услугах. Многие посетители даже не прокручивают страницу вниз, если она не понравится, поэтому для удержания внимания рассмотрим, как сделать сайт бесплатно с информативной верхней частью. Лучше удалить блок «обложка» и вместо него вставить(нажать на «+») один из блоков раздела «Товары и услуги», это позволит разместить больше полезной информации на первом экране(область без прокрутки), чтобы сильнее заинтересовать посетителя и повысить эффективность коммерческого сайта.
Среди доступных блоков, лучше выбирать, имеющие как текст, так и изображения, т.к. многие посетители не будут читать все содержание, если визуально не найдут, что искали в первые секунды. Картинки позволяют облегчить и ускорить восприятие информации, сделав сайт более понятным и эффективным.
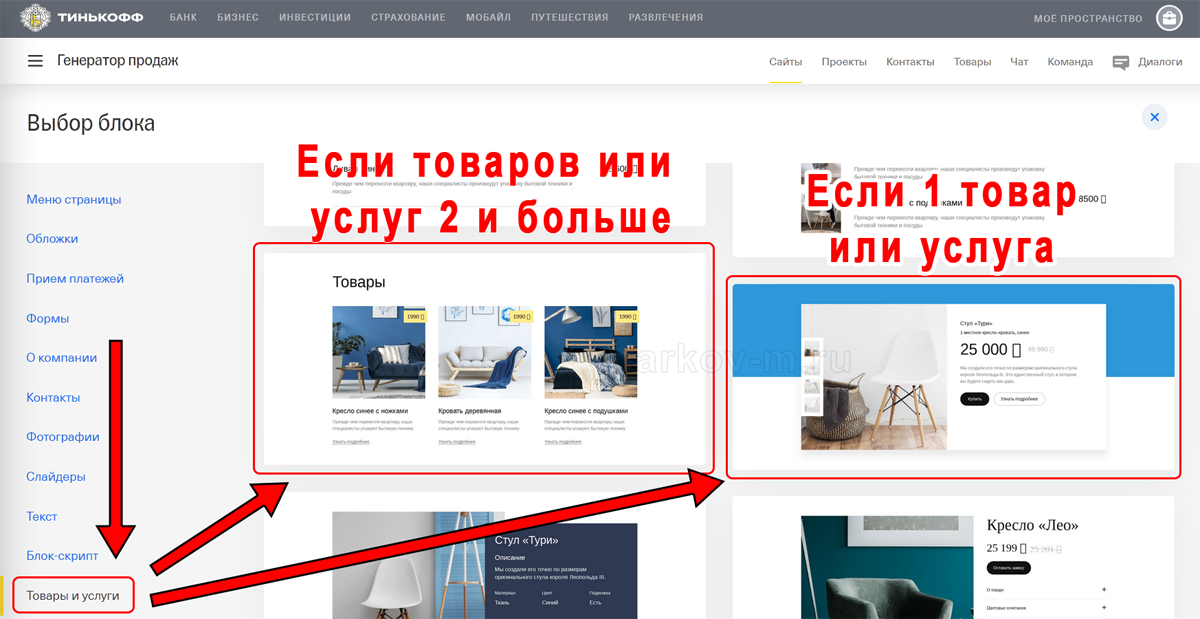
Ниже показаны наиболее оптимальные блоки, если у вас 1 товар/услуга или несколько. Блок с несколькими товарами и услугами легко изменяется, если в настройках блока нажать на «+/-» или «Добавить/Удалить пункт».

Хорошие блоки из раздела «Товары и услуги»
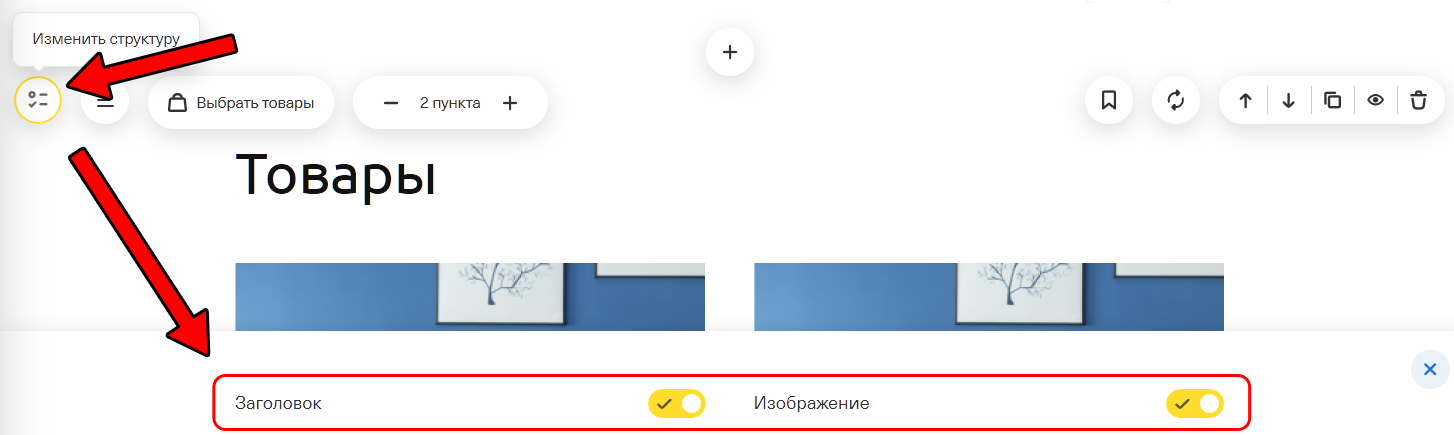
Лишние составляющие в блоке, например, цену и другие элементы вы можете легко убрать, кликнув в настройках блока на «Изменить структуру» или «Параметры блока» и выключить отображение того или иного элемента.

Как изменить структуру блока в конструкторе Тинькофф
Для изменения изображения товара или услуги просто кликните на него(нее) и появится меню выбора или загрузки новой картинки.
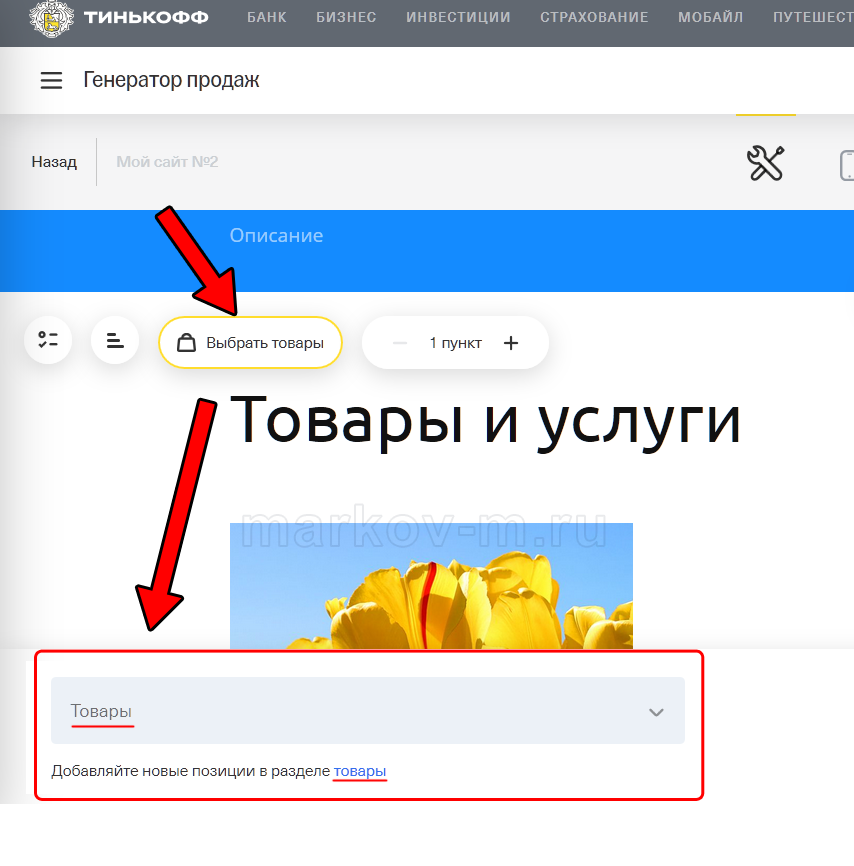
Для создания небольшого интернет-магазина, т.е. чтобы можно было положить товары в корзину и оформить заказ – у некоторых блоков из раздела «Товары и услуги» есть ссылка «выбрать товары»(при просмотре с мобильного она может быть скрыта за значком изменения структуры блока слева сверху). Кликнув по ссылке «выбрать товары» появляется возможность добавить товары или выбрать уже добавленные. При добавлении первого товара, прошлые позиции из блока, которые нельзя было добавить в корзину(из-за другого типа блока) могут пропасть.

Создание небольшого интернет-магазина в конструкторе Тинькофф
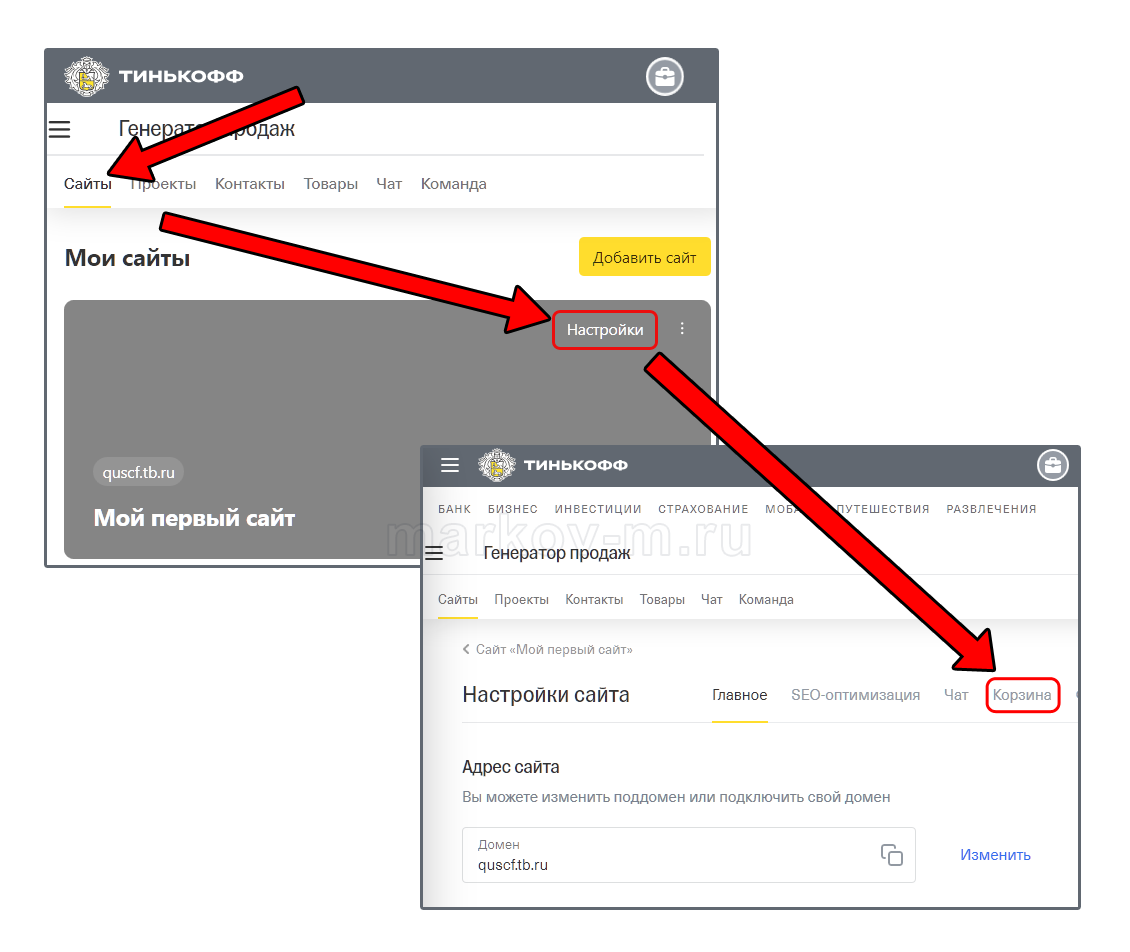
Для изменения полей, которые надо заполнить при оформлении заказа для корзины товаров – зайдите в основной раздел настроек «Сайты» -> «Настройки» -> пункт «Корзина».

Изменение полей интернет-магазина в конструкторе Тинькофф
2. Заголовок страницы – первый текст, который прочитывает посетитель. Заголовок страницы сайта, чем-то подобен названию книги, которую мы не станем читать, если ее название не понравится. В заголовке коммерческого сайта на главной странице должно быть кратко и обобщено написано название основных товаров или услуг, которые предлагает компания.
Если в заголовке коммерческого сайта написать, что то другое, то часть посетителей будет думать, что попали по ошибке и закроют сайт, посчитав его неудобным и даже не просматривая содержание, потому что никто не хочет тратить время впустую или искать информацию на неудобном сайте.
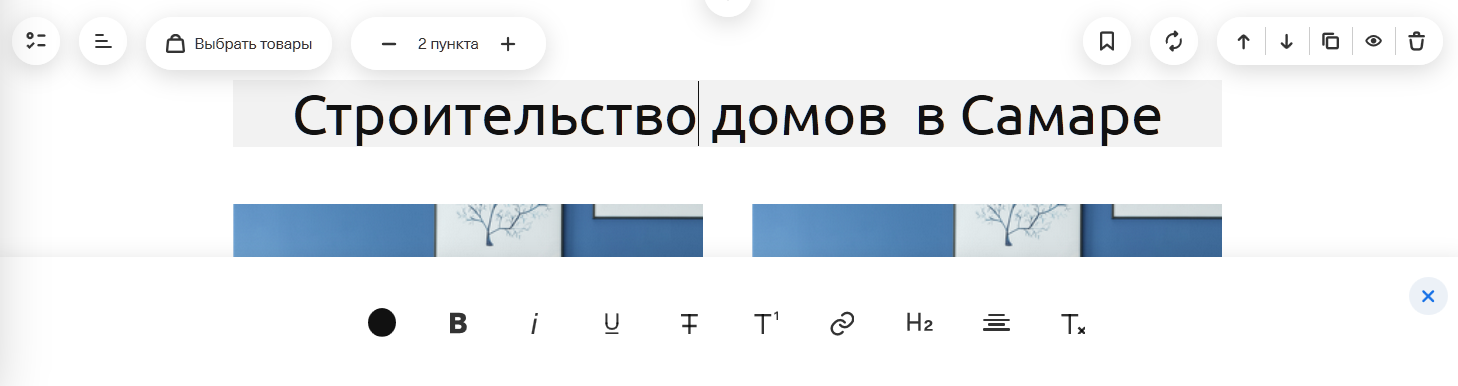
Для изменения заголовка кликаем по нему и меняем содержание, дополнительно появляется панель изменения стилей.

Как изменить заголовок в конструкторе Тинькофф
Желательно, чтобы заголовок не был длинным и не превышал 75 символов, иначе он может восприниматься как текст, в результате чего теряется его смысл и падает желание читать. Если заголовок не длинный, то в конец можно дописать несколько преимуществ, например, для организации, которая занимается ремонтом ноутбуков можно написать такой заголовок: «Ремонт ноутбуков, гарантия 2 года, опыт 8 лет».
Чтобы содержание не смотрелось слишком однообразно и скучно можно сделать сайт с разными цветами фона блоков или даже загрузить фоновое изображение на задний план. Для этого нажмите пустое место блока и появятся доступные опции. Кликнув на последнюю ссылку с другими вариантами, появится возможность добавить: иллюстрации, фотографии, градиенты и прочее.

Изменение цвета или изображения фона блока в конструкторе сайтов Тинькофф
5 Шаг. Как создать больше доверия у сайта с помощью доп. блоков
Чем больше положительной информации о компании посетитель узнает на сайте, тем выше вероятность заказа. Для этого нужно сделать получение информации на сайте о вас простой, удобной и быстрой. Посетителям легче и удобнее прокручивать одну страницу, чем искать ссылки и переходить на отдельные страницы, поэтому так часто встречаются одностраничники, т.е. сайты, состоящие из одной длинной страницы.
Наша задача состоит из того, чтобы вставить на одну страницу, как можно блоков, т.к. это повышает шансы заинтересовать посетителя, следовательно увеличивается вероятность заказа. Для повышения доверия, после описания товаров и услуг на одну и ту же страницу сайта добавляют следующие блоки: «Преимущества», «Фото выполненных работ(для сайтов услуг)», «Этапы и шаги», «О компании», «Партнеры», «Вопрос-ответ», «Отзывы», «Формы обратной связи», «Контакты».
Если у вас несколько страниц на сайте, например, для каждой из отдельных услуг, то на данных страницах можно продублировать общие блоки «О компании», «Партнеры», и т.д. Прокручивать одну длинную страницу проще и удобнее, чем искать ссылки, куда нажать, следовательно лучше создать сайт из подобных длинных страниц т.к. такая подача информации больше нравится посетителям и повышаются шансы на звонок или заявку.
Блоки следует размещать не в хаотичном порядке, а по степени важности: сверху наиболее значимые, остальные ниже, потому что, посетители нечасто просматривают всю страницу, следовательно, чем ниже содержание, тем меньше шансов, что его увидят. В данной инструкции описание каждого блока расположено по степени значимости, начиная от важных к менее значимым для общего случая, но в отдельных тематиках оптимальный порядок может быть другой.
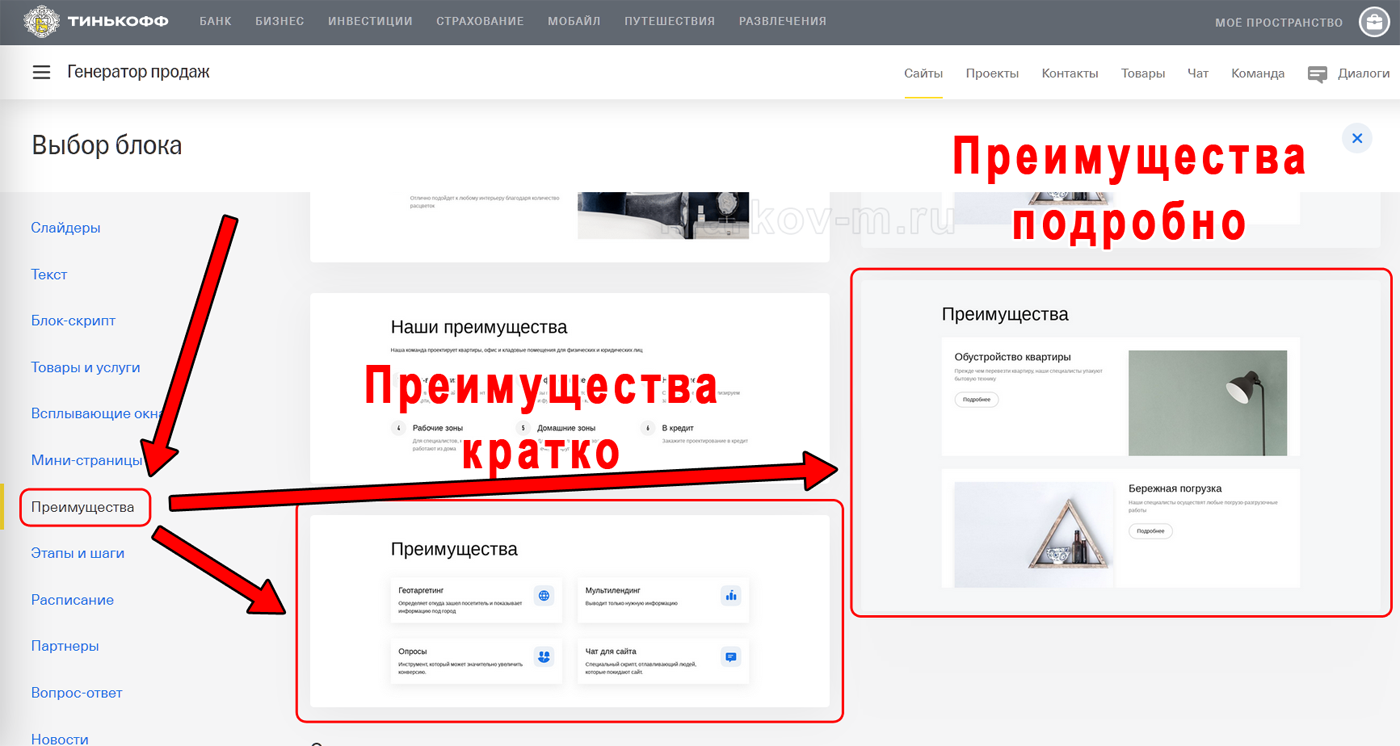
5.1 Как сделать блок преимуществ на сайт
Блок преимущества воспринимается значительно легче при наличии визуальной составляющей, поэтому рекомендую выбирать варианты, где помимо текста есть изображения. Обычно преимущества описывают кратко – длиной в 1-2 фразы, поэтому в этом случае подойдет блок с текстом и значками.
Если у вас уникальные преимущества, суть которых нельзя раскрыть за 1-2 фразы, то можно использовать блоки с большим пространством для вставки текста. Но помните, чем больше текстовое содержание, тем меньше будет желание его дочитать, т.к. никто не хочет напрягаться. Лучше не превышать объем более 1-2 предложений для описания даже подробных преимуществ, т.к. это снижает количество прочтений.
Сделать блок преимуществ на сайте просто – добавляем новый блок, кликая на «+». Хорошие варианты блока «Преимущества», имеющие изображения для более легкого восприятия, показаны ниже.

Хорошие варианты блока преимуществ в конструкторе сайтов Тинькофф
Для составления текста преимуществ можно зайти на сайты конкурентов и выбрать наиболее хорошее и близкое вам содержание.
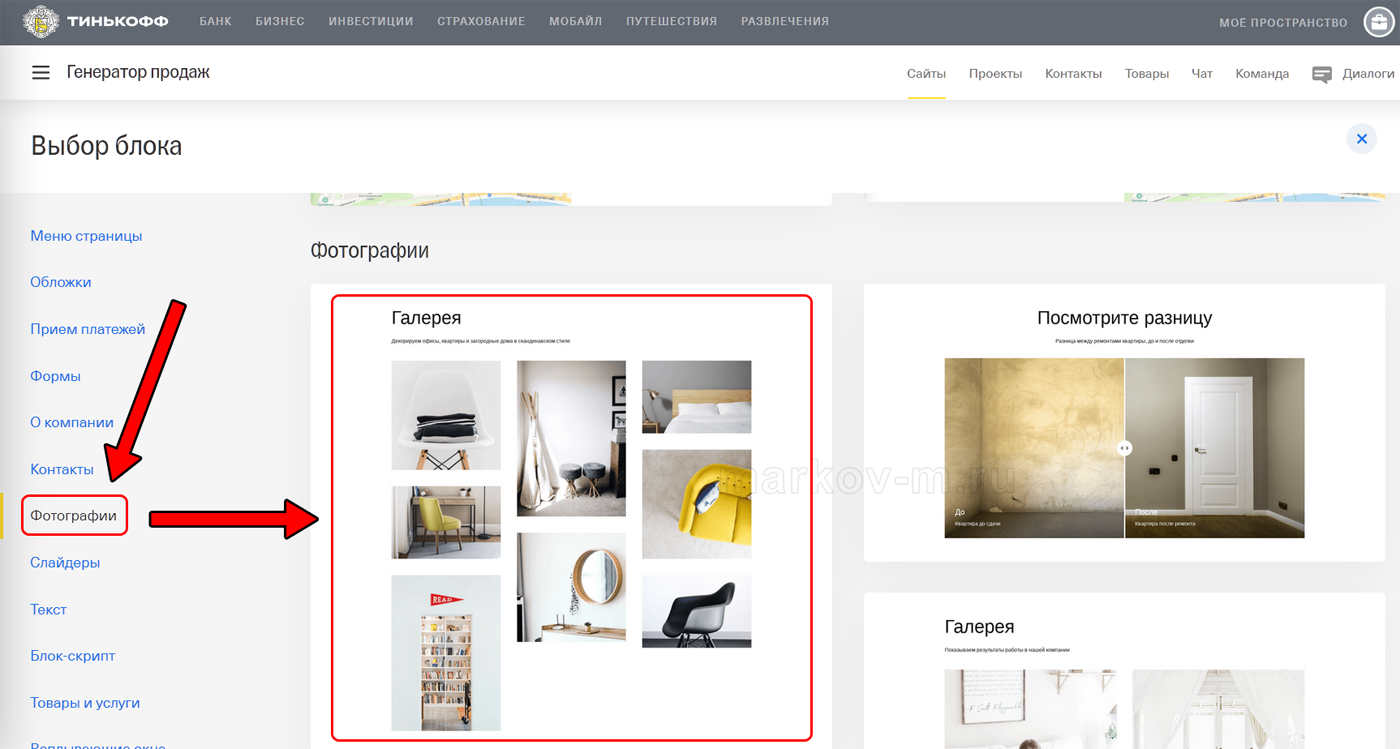
5.2 Как создать на сайт фото выполненных работ(для сайтов услуг)
У посетителей может появиться сомнение в компетентности компании, поэтому фото уже выполненных работ для компаний, оказывающих услуги – является хорошим способом развеять данное сомнение и повысить вероятность обращения. Добавляем новый блок, кликнув на «+».
Если у вас до 10 фотографий, то хорошо подойдет следующий шаблон:

Хороший вариант блока небольшой фотогалереи в конструкторе сайтов Тинькофф
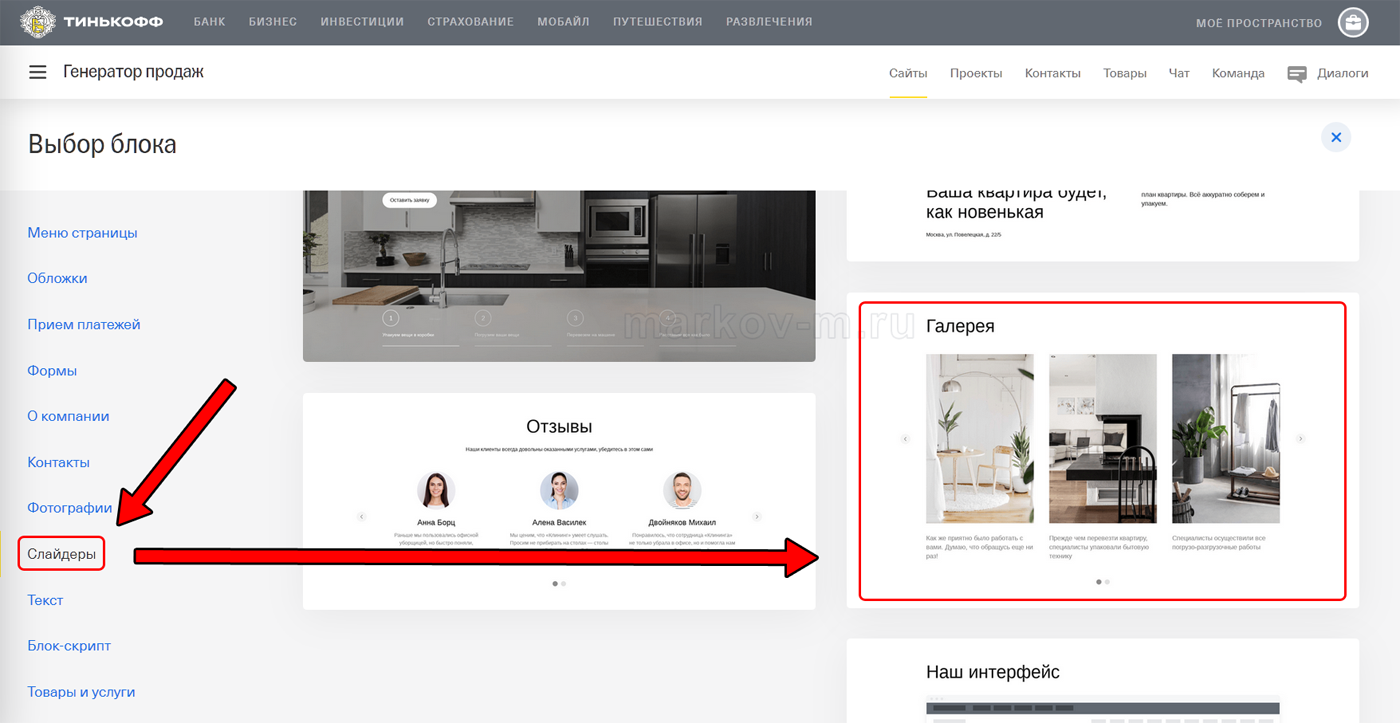
Если у вас более 10 фотографий, то на экране мобильного они будут занимать слишком много места и посетителю придется долго их пролистывать, что может не понравиться и пользователь просто закроет сайт и уйдет к конкурентам.
Когда более 10 фото, лучше сделать возможность прокрутки в виде слайдера, чтобы при желании посетитель мог посмотреть все фото и в то же время они не занимали много места на экране и не напрягали тех, кто не хочет их всех смотреть, а желают пролистать сайт ниже.
Когда более 10 фото хорошо подойдет следующий шаблон:

Хороший вариант блока для большой фотогалереи в конструкторе сайтов Тинькофф
5.3 Этапы и шаги
Для блока «Этапы и шаги» можно выбрать произвольный шаблон.
5.4 О компании
Блок «О компании» очень важен для повышения доверия к сайту. Люди отдают предпочтение известным компаниям, потому что им больше доверяют, а неизвестность пугает. Информация о компании может повысить число обращений, особенно при продаже дорогих товаров и услуг.
Для блока «О компании» можно выбрать произвольный шаблон.
5.5 Партнеры
Для блока «Партнеры» можно выбрать произвольный шаблон.
5.6 Вопрос и ответ
Если открыть счетчик посещений, например, Яндекс метрику и посмотреть на движение мыши и прокрутку страницы пользователей, то отчетливо видно, что при появлении текста более, чем из 3-4 предложений, многие посетители прекращают прокрутку вниз или вообще закрывают сайт. Поэтому, чтобы не пугать посетителей объемным текстом для блока «Вопрос и ответ» лучше выбрать шаблон, в котором ответ появляется только при клике на вопрос. Ниже показан неплохой вариант.